Ano ang Table-Column Group?
Ang Table-Column Group, gaya ng ipinahihiwatig ng pangalan, ay isang pangkat ng mga cell mula sa maraming column. Ang lahat ng mga halaga sa isang partikular na column ay nauugnay sa isa't isa. Ang isang Table-Column ay nagho-host ng isang elemento na sumasaklaw sa maraming column. Gumagamit kami ng '
Halimbawa
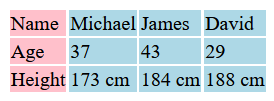
Sa talahanayan tungkol sa biodata ng mga empleyado ng kumpanya kung saan nakatala ang 'Pangalan', 'Edad', at 'Taas', ang bawat asul na column ay tumutugma sa isang partikular na empleyado, na ipinakita sa sumusunod na halimbawa:
< mesa >
< colgroup >
< col istilo = 'kulay ng background: pink' >
< col span = '3' istilo = 'kulay ng background: mapusyaw na asul' >
< / colgroup >
< tr >
< td > Pangalan < / td >
< td > Michael < / td >
< td > James < / td >
< td > David < / td >
< / tr >
< tr >
< td > Edad < / td >
< td > 37 < / td >
< td > 43 < / td >
< td > 29 < / td >
< / tr >
< tr >
< td > taas < / td >
< td > 173 cm < / td >
< td > 184 cm < / td >
< td > 188 cm < / td >
< / tr >
< / mesa >
Sundin ang mga hakbang na ibinigay sa ibaba ayon sa code sa itaas:
- Magsimula sa pamamagitan ng paglikha ng isang talahanayan at idagdag ang
tag. - Gamitin ang span utility class at tukuyin ang bilang ng mga column na pagsasama-samahin.
- Ngayon, isara ang colgroup gamit ang tag.
- Gayundin, ipasok ang nakasaad na data sa mga hilera ng talahanayan gamit ang
at mga tag. - Isara ang mesa sa pamamagitan ng tag.
Output

Ang 'span' ng mga cell sa isang talahanayan sa HTML ay kumakatawan sa kung gaano karaming mga column ang maaaring saklawin ng isang cell. Nag-aalok ito ng parehong paggamit tulad ng function ng 'merge' na mga cell sa Microsoft Excel.
Ano ang Table-Row Group?
Ang Table-Row Group ay ang pagsasama-sama ng maraming row para maging isang grupo. Ang isang solong elemento ay sumasaklaw sa maraming row. Ginagawa ito sa pamamagitan ng '
” tag. Halimbawa
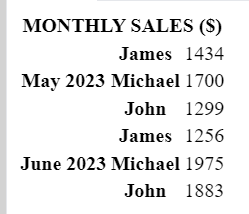
Ang sumusunod na talahanayan na nagpapakita ng mga benta na ginawa ng mga empleyado sa isang buwan ay maaaring ipakita sa pamamagitan ng pagpapangkat ng row na naglalaman ng pangalan ng buwan laban sa mga pangalan ng maraming empleyado. Pagkatapos, ang kanilang mga benta ay maaaring ipakita na naaayon sa kanilang mga pangalan. Pareho naming inilarawan ang parehong sa ibaba-code:
< mesa klase = 'wet-boew-zebra' >
< colgroup >
< col >
< col >
< / colgroup >
< tbody >
< tr >
< ika colspan = '9' >BUWANANG BENTA ( $ ) < / ika >
< / tr >
< tr >
< ika rowspan = '4' >Mayo 2023 < / ika >
< ika >James< / ika >
< td > 1434 < / td >
< / tr >
< tr >
< ika >Michael< / ika >
< td > 1700 < / td >
< / tr >
< tr >
< ika >John< / ika >
< td > 1299 < / td >
< / tr >
< / tbody >
< tbody >
< tr >
< ika rowspan = '4' >Hunyo 2023 < / ika >
< ika >James< / ika >
< td > 1256 < / td >
< / tr >
< tr >
< ika >Michael< / ika >
< td > 1975 < / td >
< / tr >
< tr >
< ika >John< / ika >
< td > 1883 < / td >
< / tr >
< / tbody >
< / mesa >Sa nabanggit na code:
- Tukuyin ang isang talahanayan at idagdag ang
tag. - Tukuyin ang pagpapangkat ng mga hanay gamit ang colspan klase ng utility.
- Gayundin, tukuyin ang pagpapangkat ng mga hilera sa pamamagitan ng rowspan klase ng utility.
- Ngayon, ilagay ang data para sa mga benta ng lahat ng indibidwal para sa bawat isa sa dalawang buwan.
- Panghuli, isara ang talahanayan gamit ang tag.
Output

Konklusyon
Ang mga indibidwal na cell sa isang talahanayan ay maaaring ipangkat kung ang isang halaga ay tumutugma sa marami pang ibang mga entry. Napagmasdan din namin na ang talahanayan ay maaaring ipangkat sa mga tuntunin ng alinman sa mga hanay o mga hilera. Pareho sa mga ito ay may sariling mga pag-andar at maaaring gamitin kung saan kinakailangan.