Ang post na ito ay nagpapakita ng paggana ng Window ' moveTo() ” paraan sa JavaScript.
Ano ang Paraang 'moveTo()' ng Window?
Ang bintana ' moveTo() ” paraan ay inililipat ang window sa nais na posisyon sa pamamagitan ng pagtukoy sa pahalang at patayong mga coordinate nito. Pinapayagan nito ang paggalaw ng nilikha o binuksan na window sa isang partikular na posisyon ayon sa mga kinakailangan ng user.
Syntax
bintana. ilipatTo ( x,y )
Sa syntax na ito:
- x: Kinakatawan nito ang mga pahalang na coordinate ng window sa mga pixel.
- at: Tinutukoy nito ang mga patayong coordinate ng window sa mga pixel.
Gamitin natin ang window na tinukoy sa itaas ' moveTo() ” paraan syntax halos.
Halimbawa: Paglalapat ng Window na 'moveTo()' na Paraan upang Ilipat ang isang Window sa isang Tukoy na Posisyon
Ang halimbawang ito ay gumagamit ng ' ilipat () ” paraan upang ilipat ang nilikhang window sa isang partikular na posisyon.
HTML Code
Una, pangkalahatang-ideya ang nakasaad na HTML code:
< estilo ng h2 = 'kulay:berde;' > Bintana ilipatTo ( ) Pamamaraan h2 >
< p > Ilipat ang Nilikha 'Bagong bintana' sa posisyon 700 x 200 : p >
< button sa pag-click = 'myFunc()' > Ilipat 'Bagong Bintana' pindutan >
Sa itaas na bloke ng code:
- Ang ' Ang tag na ” ay lumilikha ng antas 2 subheading ng tinukoy na kulay ng teksto gamit ang “ istilo ” katangian.
- Ang ' Ang tag ay nagdaragdag ng isang nakasaad na pahayag ng talata.
- Ang ' Ang tag na ' ay gumagawa ng isang button na may ' onclick ” event na nag-a-access sa function na “myFunc()” sa pag-click sa button.
JavaScript Code
Ngayon, isaalang-alang ang sumusunod na JavaScript code:
< script >function myFunc ( ) {
var mywindow = bintana. bukas ( '' , 'Bagong Bintana' , 'lapad=400, taas=300' ) ;
mywindow. dokumento . magsulat ( '
Ang pangalan ng window na ito ay: '
+ mywindow. pangalan + '' ) ;mywindow. ilipatTo ( 700 , 200 ) ;
}
script >
Sa snippet ng code sa itaas:
- Tukuyin ang isang function na pinangalanang ' myFunc() ”.
- Sa kahulugan ng function, ang variable na ' mywindow 'ginagamit ang bintana' bukas() 'paraan na lumilikha ng bagong window na pinangalanang ' Bago Bintana ” pagkakaroon ng mga tinukoy na sukat i.e., lapad at taas.
- Ang ' document.write() Ang pamamaraan ay nauugnay sa variable na 'mywindow' upang isulat ang nabanggit na talata sa bagong likhang window at pagkatapos ay ibalik ang pangalan ng window sa pamamagitan ng ' window.pangalan ” ari-arian.
- Panghuli, ang ' moveTo() Tinutukoy ng paraang ” ang nais na “horizontal” at “vertical” na mga coordinate bilang mga argumento nito, ayon sa pagkakabanggit upang ilipat ang bagong likhang window sa partikular na posisyong iyon.
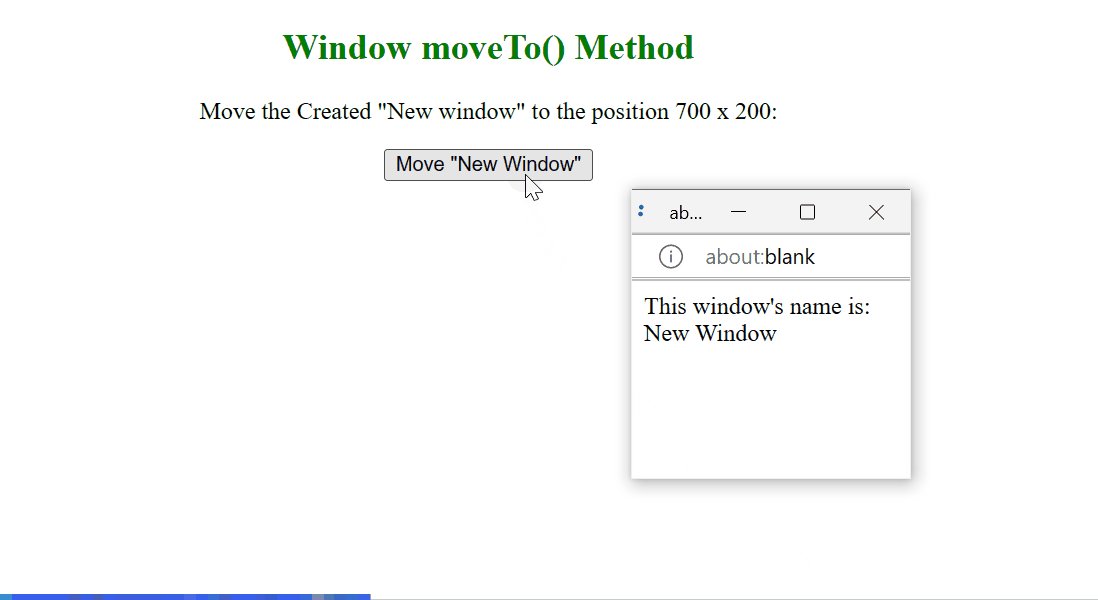
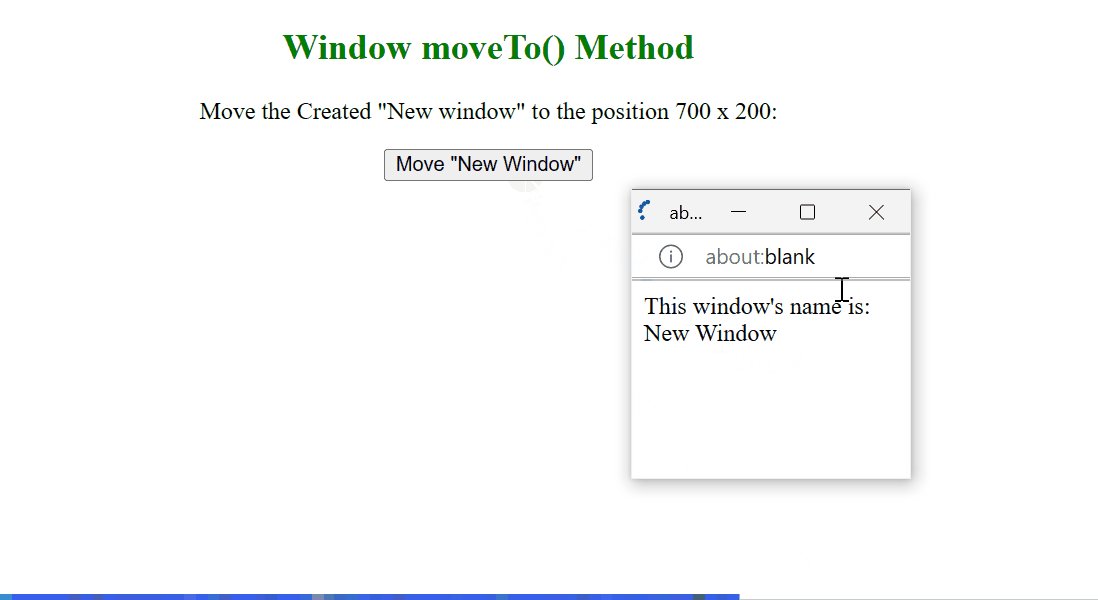
Output

Tulad ng nasuri sa output na ito, ang bagong nilikha na window ay inilipat sa tinukoy na posisyon gamit ang Window ' moveTo() ” paraan sa pag-click sa pindutan.
Konklusyon
Nagbibigay ang JavaScript ng Window ' moveTo() ” paraan para sa paglipat ng window sa isang partikular na posisyon sa pamamagitan ng pagtukoy ng pahalang at patayong mga coordinate. Nakakatulong ito sa paglipat ng bagong window sa anumang tinukoy na posisyon. Gayunpaman, mabubuksan ang bagong likhang window sa pamamagitan ng paggamit ng ' window.open() ” paraan. Ipinapaliwanag ng post na ito ang paraan ng Window 'moveTo()' sa JavaScript.