Ang blog na ito ay tutukuyin ang pamamaraan para sa pagkuha ng mga halaga ng query string sa JavaScript.
Paano Kumuha ng Mga Halaga ng String ng Query sa JavaScript?
Upang makuha ang mga halaga ng string ng query sa JavaScript, gamitin ang mga sumusunod na pamamaraan:
- Gamitin ang URL API gamit ang get() method
- URLSearchParams na may get() na paraan
- URLSearchParams na may values() na paraan
Paraan 1: Kumuha ng Mga Value ng String ng Query Gamit ang URL API Gamit ang Get() Method
Gamitin ang ' URL API ' kasama ang ' kumuha () ” paraan upang makuha ang mga halaga ng string ng query sa JavaScript. Ang URL (Uniform Resource Locator) ay isang paraan upang maghanap ng partikular na mapagkukunan sa internet. Ito ay karaniwang binubuo ng isang protocol (tulad ng ' http 'o' https “), isang domain name (tulad ng “ example.com '), at isang landas (tulad ng ' /path/to/resource “). Ginagamit ang mga URL upang ma-access ang mga web page, mag-download ng mga file, at mag-access ng iba pang mapagkukunan, kabilang ang mga query string value sa internet.
Halimbawa
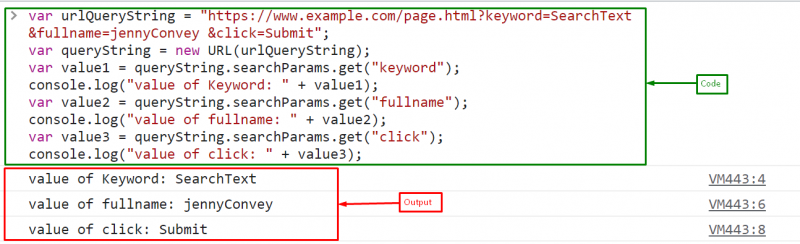
Gumawa ng variable na nag-iimbak ng URL na may mga string ng query:
ay urlQueryString = 'https://www.example.com/page.html?keyword=SearchText &fullname=jennyConvey &click=Submit' ;
Tawagan ang URL object sa pamamagitan ng pagpasa ng “ urlQueryString ”:
ay queryString = bago URL ( urlQueryString ) ;
Gamitin ang get() method sa pamamagitan ng pagpasa ng key na “ keyword ” ng query upang makuha ang halaga nito gamit ang katangian ng searchParams. Ang searchParams property ng URL object sa JavaScript ay kumakatawan sa query string ng isang URL. Nagbibigay ito ng paraan upang manipulahin ang query string ng isang URL bilang isang bagay sa halip na isang string:
ay halaga1 = queryString. searchParams . makuha ( 'keyword' ) ;console. log ( 'halaga ng Keyword: ' + halaga1 ) ;
Kunin ang pangalawang value mula sa query string sa pamamagitan ng pagpasa ng susi nito sa get() na paraan at pag-print sa console:
ay halaga2 = queryString. searchParams . makuha ( 'buong pangalan' ) ;
console. log ( 'halaga ng buong pangalan: ' + halaga2 ) ;
Katulad nito, kunin ang pangatlong halaga sa string:
ay halaga3 = queryString. searchParams . makuha ( 'click' ) ;console. log ( 'halaga ng pag-click: ' + halaga3 ) ;
Makikita na ang mga halaga ng string ng query ay matagumpay na nakuha:

Paraan 2: Kumuha ng Mga Value ng String ng Query Gamit ang URLSearchParams Gamit ang Get() Method
Ang ' URLSearchParams ” interface ay maaaring gamitin sa JavaScript upang makuha ang mga halaga mula sa query string. Sinusuri nito ang string ng query ng URL at nag-aalok ng medium para ma-access ang mga value. Tandaan na dapat mo lamang ipadala ang query string na bahagi ng URL, na maaari mong makuha gamit ang ' window.location.search ” bilang parameter sa URLSearchParams().
Halimbawa
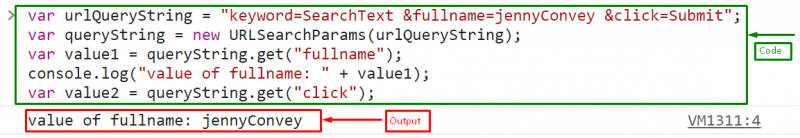
Lumikha ng variable na nag-iimbak ng string ng query:
Ipasa ang string sa “ URLSearchParams ” interface:
ay queryString = bago URLSearchParams ( urlQueryString ) ;Kunin ang halaga ng susi ' buong pangalan ” mula sa query string gamit ang “ kumuha () 'paraan:
ay halaga1 = queryString. makuha ( 'buong pangalan' ) ;console. log ( 'halaga ng buong pangalan: ' + halaga1 ) ;
Output

Tandaan : Gamitin ang ' const queryString = bagong URLSearchParams(window.location.search) ” para sa pagkuha ng live/kasalukuyang URL.
Pagkatapos makuha ang kasalukuyang URL kunin ang query string mula dito, lumikha ng isang instance ng URLSearchParams, at ipasa ang query string dito. Panghuli, kunin ang halaga ng isang partikular na parameter sa query string gamit ang get() method.
Paraan 2: Kumuha ng Mga Value ng String ng Query Gamit ang URLSearchParams Gamit ang Paraan ng values().
Maaari mo ring gamitin ang ' values() ” na paraan na may interface ng URLSearchParams upang makuha ang mga halaga ng string ng query. Nakakatulong ito upang ma-access ang lahat ng mga halaga ng string nang sabay-sabay.
Halimbawa
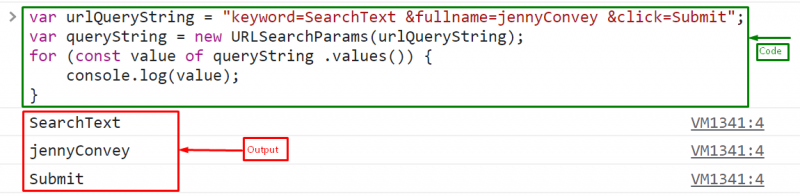
Ipasa ang string ng query sa interface ng URLSearchParams at iimbak ito sa isang variable na ' queryString ”:
Tawagan ang values() method sa “ para sa ” loop upang makuha ang lahat ng mga halaga ng string ng query:
para sa ( const halaga ng queryString . mga halaga ( ) ) {console. log ( halaga ) ;
}
Maaaring maobserbahan na ang lahat ng mga halaga ng string ay nakuha na:

Iyon lang ang tungkol sa pagkuha ng mga query string value sa JavaScript.
Konklusyon
Para sa pagkuha ng query string values, gamitin ang “ URL API ' kasama ang ' kumuha () 'paraan at' searchParam ” katangian. Ang searchParams property ng URL object sa JavaScript ay kumakatawan sa query string ng isang URL. Maaari mo ring gamitin ang ' URLSearchParams 'interface na may ' kumuha () 'paraan o' values() ” paraan. Inilarawan ng blog na ito ang pamamaraan para sa pagkuha ng mga halaga ng string ng query sa JavaScript.