Sinusuportahan ng JavaScript ang mga klase na nagsasama ng mga pamamaraan upang manipulahin ang data. Samakatuwid, mahalagang makuha/ma-access ang pangalan ng klase sa isang gawain sa programming. Ang pagkuha ng pangalan ng klase ay posible sa pamamagitan ng a pangalan ari-arian ng constructor. Bukod dito, ang isPrototypeof() paraan at halimbawa ng ang mga operator ay nagtatrabaho upang makuha ang pangalan ng klase sa JavaScript. Ang mga paraang ito ay kapaki-pakinabang para sa pag-debug ng mga mensahe.
Sa gabay na ito, matututunan mo kung paano makuha ang pangalan ng klase sa JavaScript . Ang nilalaman ng blog na ito ay ang mga sumusunod:
Paraan 1: Kunin ang Pangalan ng Klase Gamit ang Name Property
Ang pangalan ang property ay sumasama sa object constructor na nagbabalik sa klase pangalan . Samakatuwid, ang isang pamamaraan ay iniangkop sa pangalan property para sa pagkuha ng pangalan ng klase sa JavaScript. Ito ay kapaki-pakinabang sa mga kumplikadong gawain sa programming upang paulit-ulit na gamitin ang pangalan ng isang klase. Ipinapaliwanag ng code ang paggana ng pangalan property para makuha ang pangalan ng klase:
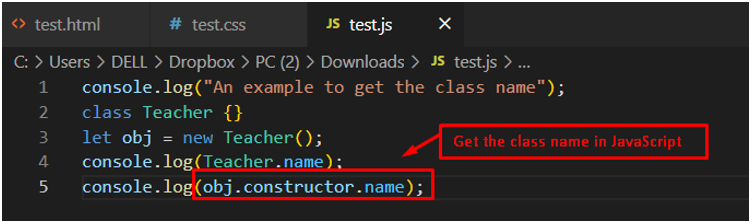
Code
console.log ( 'Isang halimbawa para makuha ang pangalan ng klase' ) ;
guro ng klase { }
hayaan obj = bagong Guro ( ) ;
console.log ( Pangalan ng guro ) ;
console.log ( obj.constructor.name ) ;
Sa code na ito:
-
- Una, tinawag ang isang klase 'Guro' ay nilikha sa pamamagitan ng isang walang laman na katawan.
- Pagkatapos nito, ang “obj.constructor” ay nagtatrabaho upang makuha ang pangalan ng klase na may 'pangalan' ari-arian sa JavaScript.
- Ang console.log() ipinapakita ng pamamaraan ang pangalan ng klase sa pamamagitan ng pag-access sa function ng constructor.

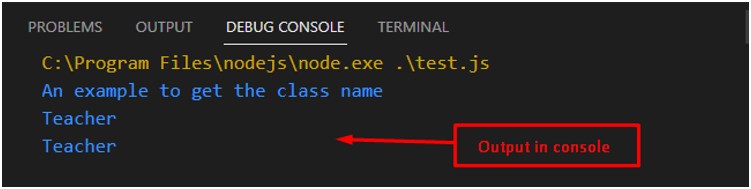
Output

Napansin na ang ' pangalan” Ang ari-arian ay ginagamit upang ma-access ang pangalan ng klase 'Guro' .
Paraan 2: Kunin ang Pangalan ng Klase Gamit ang isPrototypeOf() Method
Ang isPrototypeOf() nalaman ng pamamaraan kung ang pagkakaroon ng isang bagay ay bahagi ng prototype chain ng isa pang bagay. Ito ay tumatagal ng input at nagbabalik ng Boolean output (true o false) batay sa input ng user. Ang sumusunod na halimbawa ay ibinigay dito upang makuha ang pangalan ng klase na may isPrototypeOf() paraan.
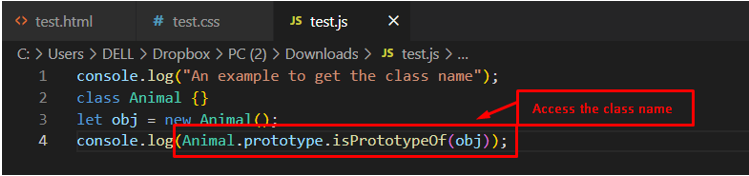
Code
console.log ( 'Isang halimbawa para makuha ang pangalan ng klase' ) ;klase Hayop { }
hayaan obj = bagong Hayop ( ) ;
console.log ( Animal.prototype.isPrototypeOf ( obj ) ) ;
Ang paglalarawan ng code ay ibinigay sa ibaba:
-
- Una, isang klase “Hayop” ay nilikha, at pagkatapos nito ay isang “obj” object ay sinisimulan sa isang bagong keyword.
- Higit pa rito, ang 'isPrototypeOf()' paraan ay ginagamit upang suriin ang pagkakaroon ng isang bagay sa pamamagitan ng pagpasa “obj”.

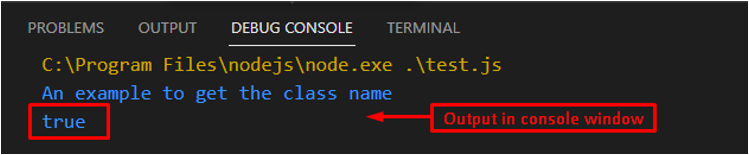
Output

Nagbabalik ang output a “totoo” halaga na nagpapatunay sa pag-access sa klase “Hayop” sa JavaScript.
Paraan 3: Kunin ang Pangalan ng Klase Gamit ang instanceof Property
Ang halimbawa ng Ang property ay nagbibigay ng pasilidad para makuha ang pangalan ng klase sa JavaScript. Sa pangkalahatan, sinusuri nito ang uri ng bagay sa oras ng pagtakbo. Upang mahanap ang pangalan ng klase, maaari mong isulat ang pangalan ng klase pagkatapos ng halimbawa ng operator. Nagbabalik ito ng Boolean na output (true o false value) na nagpapatunay kung nakuha mo ang pangalan ng klase o hindi. Ang sumusunod na halimbawang code ay gumagamit ng halimbawa ng operator sa JavaScript:
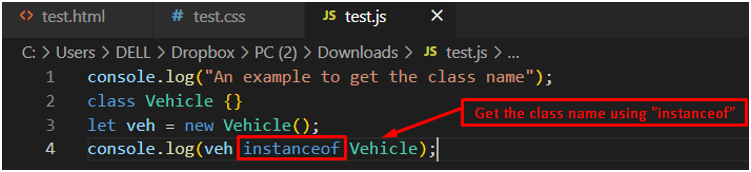
Code
console.log ( 'Isang halimbawa para makuha ang pangalan ng klase' ) ;klaseng Sasakyan { }
hayaan veh = bagong Sasakyan ( ) ;
console.log ( veh instanceof Sasakyan ) ;
Sa code na ito, ang pangalan ng klase “Sasakyan” ay naa-access sa pamamagitan ng halimbawa ng operator. Pagkatapos nito, ang console.log() Ang pamamaraan ay ginagamit upang ipakita ang halaga ng pagbabalik.

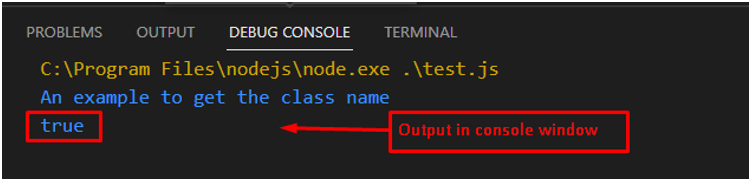
Output

Ang output ay nagpapakita ng ' totoo ” value sa console window, na nagpapatunay sa pagiging naa-access ng klase.
Konklusyon
Nagbibigay ang JavaScript ng pangalan ari-arian, isPrototypeOf() pamamaraan, at halimbawa ng operator upang makuha ang pangalan ng klase. Sinusuri ng mga pamamaraang ito ang pagkakaroon ng mga bagay at nagbabalik ng Boolean na output (true o false values) na nagpapatunay kung nakuha mo ang pangalan ng klase o hindi. Ang mga paraang ito ay kapaki-pakinabang para sa pag-debug ng mga mensahe. Sinusuportahan ng lahat ng pinakabagong browser ang mga pamamaraang ito. Sa blog na ito, natutunan mong kunin ang pangalan ng klase na may iba't ibang halimbawa sa JavaScript.