Ang artikulong ito ay nagbibigay ng pamamaraan para sa pagkuha ng ID ng isang anchor element sa loob ng isang listahan ng item sa JavaScript.
Paano Kunin ang ID ng isang Anchor Sa loob ng isang Listahan ng Item sa JavaScript?
Ang katangian ng ID ng isang elemento ay isang natatanging identifier na maaaring magamit upang manipulahin at gamitin ang elementong iyon sa isang function ng JavaScript. Maaaring makuha ng mga user ang elemento gamit ang ID nito sa pamamagitan ng iba't ibang pamamaraan. Gayunpaman, maaaring mahirap makuha ang isang ID ng isang elemento ng HTML. Gayunpaman, maaaring medyo kumplikado ang pagkuha ng ID attribute ng isang HTML element.
Katulad nito, sa kaso ng mga elemento ng anchor sa loob ng ' item sa listahan ”, hindi maaaring direktang tawagan ng user ang elemento ng anchor at makuha ang ID nito dahil magkakaroon ng maraming elemento ng anchor dahil naroroon ang mga ito sa isang listahan. Para sa sitwasyong ito, ipinapakita ng demonstration na ibinigay sa ibaba kung paano kunin ang ID ng isang elemento ng Anchor sa loob ng isang item sa listahan:
< html >
< katawan >
< div >
< ul id = 'listahan' >
< na >
< a id = 'anchor1' href = '#' > Elemento ng Anchor 1 < / a >
< / na >
< na >
< a id = 'anchor2' href = '#' > Elemento ng Anchor 2 < / a >
< / na >
< na >
< a id = 'anchor3' href = '#' > Elemento ng Anchor 3 < / a >
< / na >
< / ul >
< / div >
< p > Mag-click sa Button sa ibaba para Kumuha ng mga ID ng Anchor Elements mula sa Listahan sa itaas! < / p >
< pindutan onclick = 'myFunction()' > Kumuha ng mga ID < / pindutan >
< p id = 'ugat' >< / p >
< script >
function myFunction() {
let listItems = document.querySelectorAll('#list a[id]');
para sa (hayaan i = 0; i < listItems.length; i++ ) {
hayaan id = listItems [ i ] . id ;
document.getElementById ( 'ugat' ) .innerHTML + =
'ID ng Anchor Element' + ( ako + 1 ) + 'ay:' + id + '
';
}
}
< / script >
< / katawan >
< / html >
Ang paliwanag ng code sa itaas ay ang mga sumusunod:
- Isang hindi nakaayos na listahan na may ID ' listahan ' ay nilikha at nakapaloob sa loob ng ' ” mga tag.
- Tatlong anchor tag ang ginawa sa loob ng listahan ng mga item at binibigyan ng mga ID ' anchor1 ',' anchor2 ”, at “ anchor3 ” ayon sa pagkakabanggit.
- Susunod, isang ' ” elemento ay nilikha at naglalaman ng ilang nilalaman ng teksto.
- Susunod, ang isang elemento ng pindutan ay nilikha gamit ang ' ” mga tag. Ang ' onclick() Ang 'attribute ng button ay binibigyan ng function na tinatawag na ' myFunction() ”.
- Isang walang laman ' 'elemento na may ID' para sa ” ay nilikha.
- Susunod, sa loob ng '
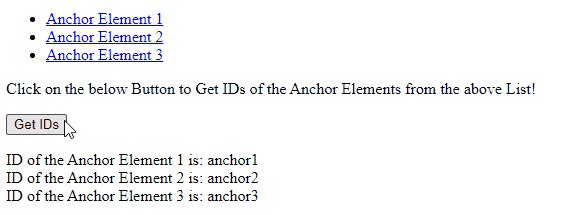
Mula sa output sa ibaba, ang mga elemento ng anchor ay naroroon sa isang listahan, at makukuha ng user ang kanilang mga id sa pamamagitan ng pag-click sa “ Kumuha ng mga ID ” button.

Iyon ay tungkol sa pagkuha ng mga ID ng mga elemento ng anchor sa loob ng mga item sa listahan.
Konklusyon
Upang makuha ang ID ng isang elemento ng anchor sa loob ng isang item sa listahan, ang built-in na JavaScript ' document.querySelectorAll() ” paraan ay maaaring gamitin. Bukod pa rito, ang mga nakuhang ID ng mga elemento ng anchor na ito ay maaaring i-print sa webpage gamit ang built-in na JavaScript ' .innerHTML() ” paraan. Ang artikulong ito ay nagbigay ng pamamaraan para sa pagkuha ng ID ng isang anchor element sa loob ng isang listahan ng item sa JavaScript.