Ang CSS ' pag-apaw Ang ” property ay ginagamit upang kontrolin ang pag-apaw ng nilalaman para sa napiling elemento ng HTML. Maaaring kontrolin ang nilalaman sa isang tiyak na direksyon sa tulong ng ' umapaw-y 'at' umaapaw-x ' ari-arian. Ang property na 'overflow' ay tumatanggap ng mga value tulad ng ' mag-scroll ”, “ nakikita ”, “ nakatago 'at' sasakyan ” at iba-iba sila sa pag-andar sa bawat isa. Gayunpaman, ipinapakita ng gabay na ito ang pagkakaiba sa pagitan ng overflow:scroll at overflow:auto gamit ang mga praktikal na halimbawa.
Paano Naiiba ang overflow:scroll Sa overflow:auto?
Ang pangunahing pagkakaiba sa pagitan ng ' mag-scroll 'at' sasakyan Ang mga halaga ay ang ' overflow:scroll ” palaging nagpapakita ng scrollbar kung ito ay kinakailangan o hindi na lumilikha ng isang visual na pagkagambala. Sa kabilang banda, ang ' overflow:auto ” ipinapakita lamang ang scrollbar kapag ang nilalaman ay umapaw. Sa ganitong paraan, makakagawa ng isang mas malinis at mas streamline na disenyo na madaling nakakakuha ng atensyon ng user.
Halimbawa 1: Paggamit ng overflow:scroll Property
Ang CSS ' overflow:scroll Itinatakda ng ” property ang scrollbar bilang default para kontrolin ang umaapaw na content. Hindi nito nakikita ang overflow na nilalaman at pagkatapos ay inilalapat ang scrollbar. Sa halip, nagpapakita ito ng pahalang at patayong scroll bar pagkatapos ng compilation ng code, ngunit ang user ay maaaring magbago at magpakita lamang ng side scrollbar ayon sa mga kinakailangan ng disenyo.
Bisitahin ang code sa ibaba para gamitin ang property na “overflow:scroll”:
< div >
< h3 > Halimbawa para sa Overflow:scroll h3 >
< div klase = 'scrollingBox scroll' >
< p > Ito ay dummy na nilalaman lamang na ginamit para sa ang pagpapakita ng pagkakaiba sa pagitan ng overflow-y property value scroll at auto.
p >
div >
div >
Sa itaas na bloke ng code:
- Una, ang ugat ' div 'Ang elemento ay nilikha at ginagamit ang nested' ” tag nito.
- Susunod, italaga ang mga klase ng ' scrollingBox 'at' mag-scroll 'sa nagawa nang nested '
” tag.- Panghuli, magbigay ng dummy data sa ' 'at' 'mga tag sa loob ng ' div ' mga elemento.
Pagkatapos gumawa ng HTML structure, ilapat ang CSS overflow property:
< istilo >
.scrollingBox {
lapad: 300px;
taas: 150px;
hangganan: 1px solid darkgray;
}
.scroll {
overflow: scroll;
}
istilo >Paglalarawan ng CSS code sa itaas:
- Una, piliin ang ' scrollingBox ” class at ibigay ang mga halaga ng “ 300px ”, “ 150px 'at' 1px solid darkgray 'sa CSS' lapad ”, “ taas ”, at “ hangganan ' ari-arian. Ang mga katangiang ito ay ginagamit para sa isang mas mahusay na proseso ng visualization.
- Susunod, ang ' mag-scroll Napili ang klase, at ang halaga ng ' mag-scroll ' ay ipinasa sa CSS ' pag-apaw ” ari-arian.
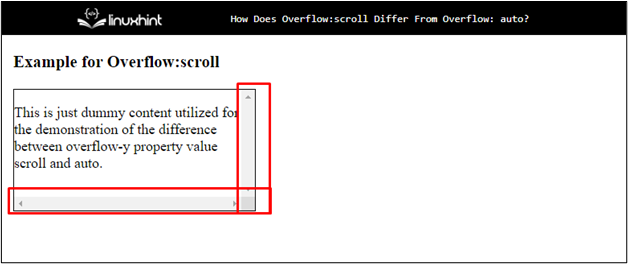
Pagkatapos ng pagtatapos ng yugto ng compilation:

Ang output sa itaas ay nagpapakita na ang nilalaman ay hindi umaapaw ngunit ang scrollbar ay naidagdag sa parehong X at Y-axis.
Halimbawa 2: Paggamit ng overflow:auto Property
Ang overflow:auto property ay parang overflow:scroll dahil parehong maipapakita ang scrollbar. Ang pagkakaiba lang ay ang ' overflow:auto ” nagdaragdag ng scrollbar kapag ang nilalaman ay umapaw at kung ang nilalaman ay hindi umaapaw, ang scrollbar ay hindi idinagdag. Ito ay kadalasang ginagamit habang gumagawa ng tumutugon na disenyo ng web dahil sa pabago-bagong kalikasan nito.
Halimbawa, bisitahin ang code sa ibaba:
< div klase = 'auto-halimbawa' >
< h3 > Halimbawa para sa Overflow:auto h3 >
< div klase = 'scrollingBox' istilo = 'overflow: auto' >
< p > Ito ay dummy na nilalaman lamang na ginamit para sa ang pagpapakita ng pagkakaiba sa pagitan ng overflow-y property value scroll at auto.
p >
div >
div >Sa itaas na bloke ng code:
- Una, ang parehong istraktura ng HTML ay ginagamit, at ang dummy data na ibinigay sa ' h3 ”, at “ p ” binago ang mga elemento.
- Susunod, ang ' istilo Ang 'attribute ay ginagamit kasama ang panloob na nested' div ” elemento at nagtatakda ng halaga ng “ sasakyan 'sa CSS' pag-apaw ” ari-arian.
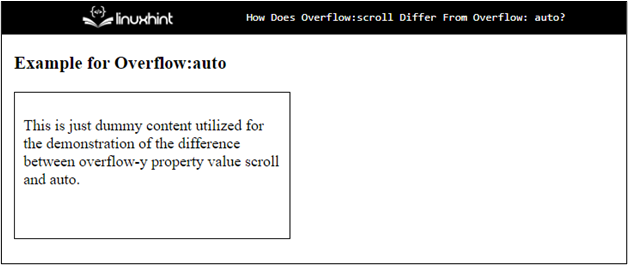
Pagkatapos ng pagpapatupad, ang ' div Ang 'elemento ay lilitaw na ngayon tulad nito:

Ang snapshot sa itaas ay nagpapakita na ang scrollbar ay hindi idinagdag ayon sa haba ng nilalaman.
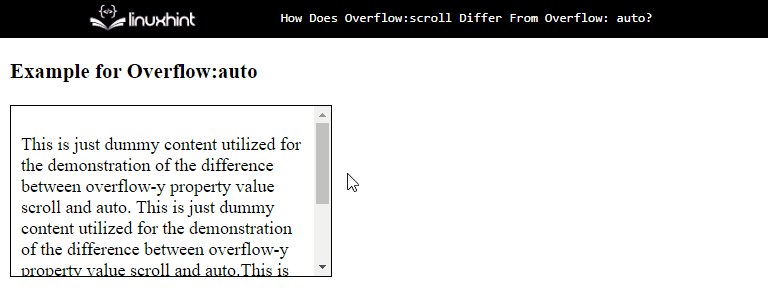
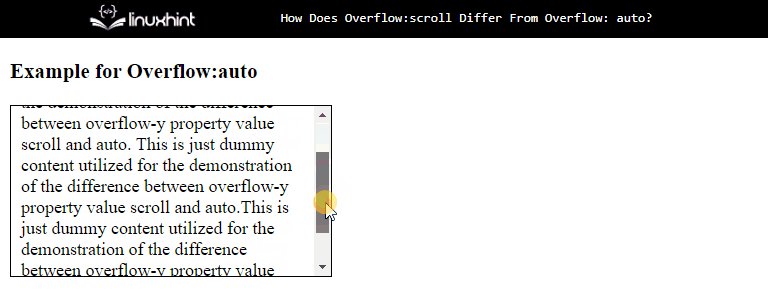
Ngayon, para lang sa kaunting clearance tungkol sa ' overflow:auto ” ari-arian. Subukang magbigay ng malaking halaga ng data sa nested ' div ' elemento. Pagkatapos i-update ang code, ganito ang hitsura ng webpage:

Kinukumpirma ng output na idinagdag na ngayon ang scrollbar dahil sa pagkakaroon ng overflow na nilalaman.
Konklusyon
Ang ' overflow:scroll 'at' overflow:auto ” ang mga katangian ay naiiba sa sitwasyon kung saan idinaragdag nila ang scrollbar. Ang 'overflow:scroll' ay palaging nagpapakita ng isang scrollbar kung ang nilalaman ay umaapaw o hindi. Habang ang 'overflow:auto' ay nagpapakita lamang ng isang scrollbar kapag ang nilalaman ng napiling elemento ng HTML ay umaapaw. Ang halaga ng CSS ' pag-apaw ” Ang ari-arian ay nakasalalay sa partikular na disenyo at mga kinakailangan sa karanasan ng user. Ang artikulong ito ay nagpakita ng pagkakaiba sa pagitan ng 'overflow:scroll' at 'overflow:auto' na mga katangian.
- Susunod, italaga ang mga klase ng ' scrollingBox 'at' mag-scroll 'sa nagawa nang nested '