Ang pagsuri kung ang kasalukuyang URL ay naglalaman ng kinakailangang string ay nakakatuwang sa pag-access sa lahat ng nauugnay na website ayon sa iyong mga pangangailangan nang sabay-sabay na nagreresulta sa pagtitipid ng maraming oras at abala. Bilang karagdagan, ang diskarteng ito ay nagiging lubhang kapaki-pakinabang sa pagsubok sa iba't ibang mga web page ng iyong website.
Tatalakayin ng artikulong ito ang mga paraan upang suriin kung ang kasalukuyang URL ay naglalaman ng string sa JavaScript.
Paano Suriin/Kilalanin kung ang Kasalukuyang URL ay Naglalaman ng String sa Javascript?
Upang suriin kung ang kasalukuyang URL ay naglalaman ng isang string sa Javascript, maaari mong gamitin ang:
- “ pagsusulit() ” paraan.
- “ toString().includes() ” paraan.
- “ indexOf() ” paraan.
Isa-isa nating dadaan ang bawat nabanggit na approach!
Paraan 1: Suriin kung Naglalaman ang Kasalukuyang URL ng String sa Javascript Gamit ang Paraan ng pagsubok().
Ang ' pagsusulit() Ang pamamaraan ay sumusuri para sa isang tugma sa string at nagbabalik ng ' totoo ” kung matagpuan. Ilalapat namin ang paraang ito upang subukan kung ang kasalukuyang URL ay naglalaman ng isang string o wala.
Syntax
pagsusulit ( string )
Dito,' string ” ay tumutukoy sa string na kailangang hanapin.
Pangkalahatang-ideya ang sumusunod na halimbawa para sa demonstrasyon.
Halimbawa
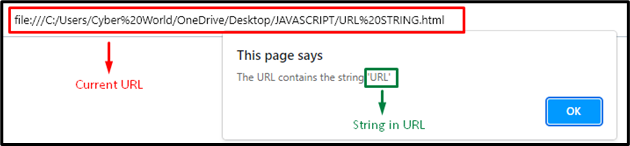
Una, tutukuyin namin ang string bilang ' URL ” at subukan ang pagkakaroon nito sa kasalukuyang pahina ng URL sa pamamagitan ng paglalapat ng “ window.location.href ” ari-arian. Kung nasiyahan ang idinagdag na kundisyon, mag-pop-up ang isang alert box na may tinukoy na mensahe:
kung ( / URL / .pagsusulit ( window.location.href ) ) {alerto ( 'Ang URL ay naglalaman ng string na 'URL'' ) ;
}
Ang magiging resulta ng output ay:

Paraan 2: Suriin kung ang Kasalukuyang URL ay Naglalaman ng String sa Javascript Gamit ang toString().includes() Method
Ang ' toString() 'Ang pamamaraan ay nagbabalik ng isang string na tumutukoy sa bagay at ang ' kasama ang() Ang paraan ng ” ay nagbabalik ng true kung ang tinukoy na halaga ay naroroon sa string. Ang parehong mga pamamaraan ay maaaring gamitin sa kumbinasyon upang i-verify kung ang kasalukuyang URL ay naglalaman ng idinagdag na string o hindi.
Syntax
string.kabilang ( halaga )Dito, hahanapin ng includes() na pamamaraan ang ibinigay na “ halaga ' nasa ' string ”.
Tingnan ang halimbawa sa ibaba para sa pagpapakita.
Halimbawa
Sa halimbawa sa ibaba, ilalapat namin ang ' bintana.lokasyon ” object, na mayroong lahat ng impormasyon tungkol sa kasalukuyang lokasyon ng dokumento. Pagkatapos, gagamitin natin ang ' toString() ” na pamamaraan na may partikular na bagay upang i-verify kung ang tinukoy na string ay naroroon sa kasalukuyang URL. Panghuli, bumuo ng isang kahon ng alerto sa nasiyahang kundisyon:
kung ( window.location.toString ( ) .kabilang ang ( 'STRING' ) ) {alerto ( 'Ang URL ay naglalaman ng string na 'STRING'' ) ;
}
Output

Paraan 3: Suriin kung Naglalaman ang Kasalukuyang URL ng String sa Javascript Gamit ang Paraan ng indexOf().
Ang ' indexOf() Ibinabalik ng paraan ng ” ang posisyon ng unang halaga sa isang string at ibinabalik ang -1 kung hindi natagpuan ang halaga. Ilalapat namin ang diskarteng ito upang suriin kung mayroong string value sa kasalukuyang URL sa pamamagitan ng pag-access sa index nito.
Syntax
string.indexOf ( halaga )Dito, hahanapin ng indexOf() na pamamaraan ang “ halaga ” sa tinukoy na string.
Ang halimbawa sa ibaba ay magpapakita ng konsepto sa itaas.
Halimbawa
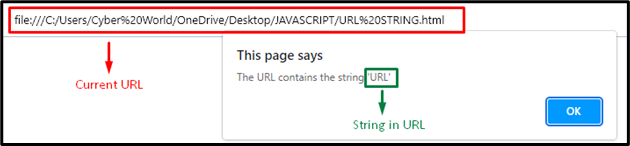
Una, ilalapat natin ang ' window.location.href ” property para ma-access ang URL ng kasalukuyang page. Pagkatapos nito, maa-access namin ang index ng string sa pamamagitan ng paglalapat ng ' indexOf() ” paraan. Sa wakas, ipapakita ng kahon ng alerto ang sumusunod na mensahe kung ang tinukoy na string ay matatagpuan sa kasalukuyang URL:
kung ( window.location.href.indexOf ( 'URL' ) > - 1 ) {alerto ( 'Ang URL ay naglalaman ng string na 'URL'' ) ;
}
Sa kabilang kaso kung ang string value ay hindi nakita, ang alert box ay magpapakita ng sumusunod na mensahe:
iba pa {alerto ( 'Ang URL ay hindi naglalaman ng string na 'URL'' ) ;
}
Output

Nagbigay kami ng mga pinakasimpleng paraan upang suriin kung ang kasalukuyang URL ay naglalaman ng string sa JavaScript.
Konklusyon
Upang suriin kung ang kasalukuyang URL ay naglalaman ng isang string sa Javascript, maaari mong ilapat ang ' pagsusulit() 'paraan kasama ang' window.location.href ” property para sa pagtutugma ng partikular na string value sa URL o sa “ toString().includes() ', o ang ' indexOf() ” paraan upang ibalik ang index ng unang halaga sa tinukoy na string. Ipinaliwanag ng write-up na ito ang mga paraan upang suriin kung ang kasalukuyang URL ay naglalaman ng string sa JavaScript.