Mga kinakailangan:
Upang maisagawa ang mga hakbang na ipinakita sa gabay na ito, kailangan mo ang mga sumusunod na bahagi:
- Isang angkop na editor ng Markdown. Halimbawa, VSCodium , Pindutin (tinidor ng Atom ), o anumang online na markup editor.
- Isang pangunahing pag-unawa sa Markdown (opsyonal).
Markdown
Ang Markdown ay isang tanyag na markup language na nagbibigay-daan sa pagdaragdag ng iba't ibang elemento (heading, larawan, talahanayan, atbp.) upang payakin ang mga tekstong dokumento. Bukod sa mga built-in na syntax nito, sinusuportahan din ng Markdown ang iba't ibang mga HTML tag. Nagkamit ito ng katanyagan sa paglipas ng panahon para sa kawili-wiling hanay ng mga tampok:
- Magaan : Kung ikukumpara sa ibang mga markup language, simple at magaan ang Markdown. Ang karaniwang Markdown ay hindi nagsasama ng maraming syntax habang pinapanatili ang magkakaibang mga tampok nito.
- Portability : Ang isang Markdown na dokumento ay pangunahing plain text. Kaya, ang anumang programa ay maaaring gumana dito. Maaari ka ring lumikha ng isang Markdown-formatted text sa anumang platform.
- Katanyagan : Ginagamit ang markdown para gumawa ng mga website, dokumento, tala, email, at iba pa. Sinusuportahan din ng malalaking korporasyon tulad ng Reddit, GitHub, atbp. ang Markdown.
Mga Pahalang na Linya sa Markdown
Sa Markdown, lumilitaw ang pahalang na linya bilang isang bagay tulad nito:

Mayroong iba't ibang mga okasyon kung saan maaaring gusto mong magdagdag ng pahalang na linya sa isang dokumento. Halimbawa, ang pagtukoy sa simula/pagtatapos ng isang seksyon.
Paggawa ng Bagong Dokumento
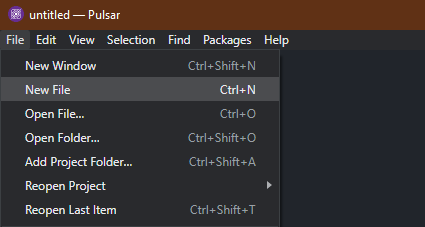
Habang nakikipagtulungan kami sa editor ng Pulsar, kailangan naming magbukas ng bagong text file upang iimbak ang aming Markdown na dokumento. Mula sa pangunahing window, pumunta sa File >> Bagong File o gamitin ang ' Ctrl + N ” keyboard shortcut.

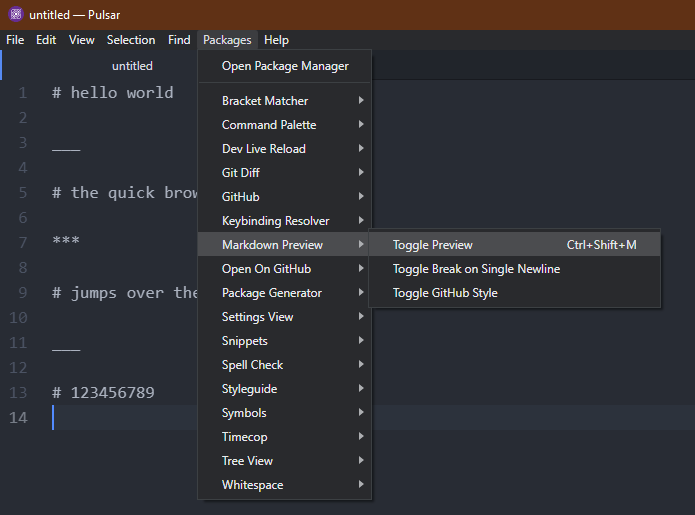
Ang editor ng Pulsar ay may kasamang live na tampok na preview ng Markdown. Upang paganahin ang live na preview, pumunta sa Mga Package >> Markdown Preview >> Toggle Preview . Bilang kahalili, gamitin ang ' Ctrl + Shift + M ” keyboard shortcut.

Paglikha ng mga Pahalang na Linya
Sa Markdown, mayroong ilang mga syntax na magsasaad ng pahalang na linya:
- ***
- —
- ___
Lahat ng mga ito ay magreresulta sa isang katulad na output.
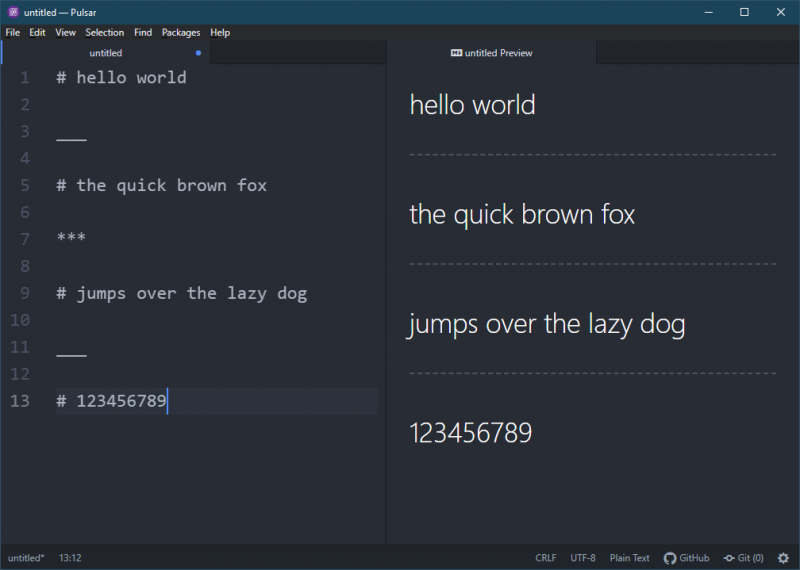
Upang ipakita, kopyahin at i-paste ang sumusunod na code sa text editor:
#kumusta mundo___
# ang mabilis na brown fox
***
# tumatalon sa tamad na aso
___
#123456789

dito:
- Para sa mas magagandang visual, ginagamit namin ang H1 formatting para sa bawat linya ng mga text.
- Lumilikha kami ng tatlong pahalang na linya gamit ang tatlong magkakaibang simbolo.
- May bagong linya bago at pagkatapos ng bawat simbolo ng pahalang na linya.
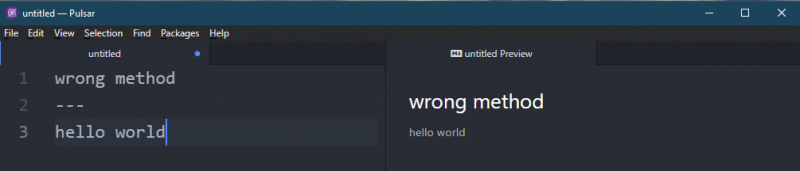
Inirerekomenda na gumamit ng ganoong puwang dahil ang simbolo na '—' na walang puwang ay nagpapahiwatig ng isang pamagat:
maling pamamaraan---
kumusta mundo

Paglikha ng mga Pahalang na Linya Gamit ang HTML
Kung nagtrabaho ka sa HTML dati, malamang na pamilyar ka sa
upang lumikha ng mga pahalang na linya. Gumagana rin ito sa Markdown.
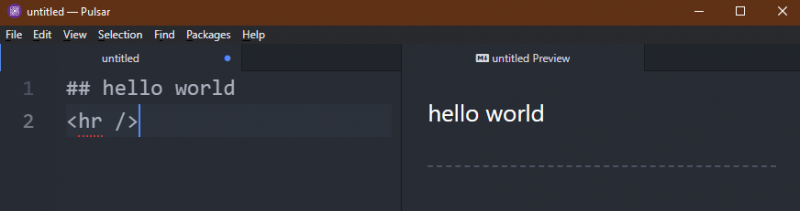
Tingnan ang sumusunod na code:
## kumusta mundo< hr />

dito:
- Ginagamit namin ang H2 formatting para sa text.
- Ang
Ang tag ay bumubuo ng pahalang na linya sa nai-render na output.
Ang isang kawili-wiling benepisyo ng diskarteng ito ay hindi mo kailangang mag-alala tungkol sa aksidenteng paglikha ng isang heading.
Ang
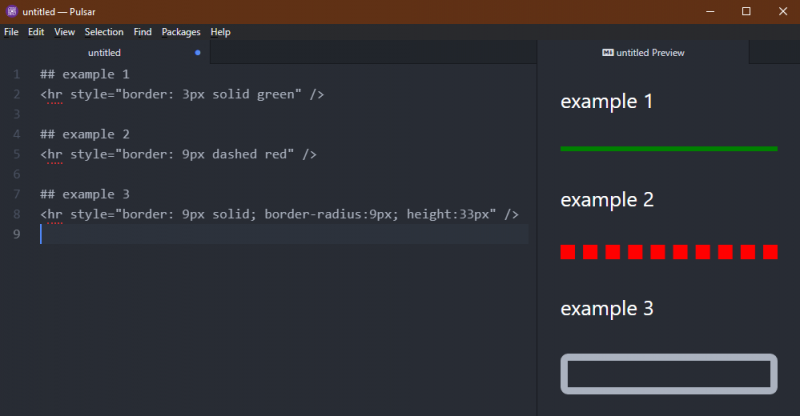
pinapayagan din ng tag ang pagsasaayos ng iba't ibang katangian ng output. Halimbawa: kulay, lapad, atbp. Tingnan ang sumusunod na halimbawa:
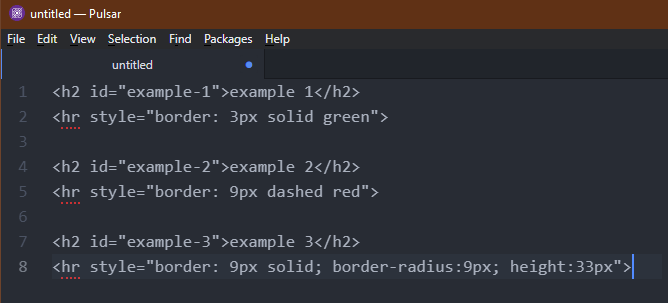
< istilo ng oras = 'border: 3px solid green' />
## halimbawa 2
< istilo ng oras = 'border: 9px dashed red' />
## halimbawa 3
< istilo ng oras = 'border: 9px solid; border-radius:9px; height:33px' />

dito:
- Ang lahat ng mga halimbawa ay nagsasama ng CSS upang mai-istilo ang pahalang na linya.
- Sa unang halimbawa, lumikha kami ng isang simpleng kulay na pahalang na linya.
- Sa pangalawang halimbawa, gumawa kami ng dashed horizontal line.
- Sa ikatlong halimbawa, lumikha kami ng isang bilugan na pahalang na linya.
Para matuto pa, tingnan ang tag na
sa HTML .
Pag-export ng Markdown bilang HTML
Gamit ang tamang tool, ang isang Markdown-formatted na dokumento ay maaaring ma-convert sa HTML. Ang Pulsar editor ay may kasamang built-in na feature na ito.
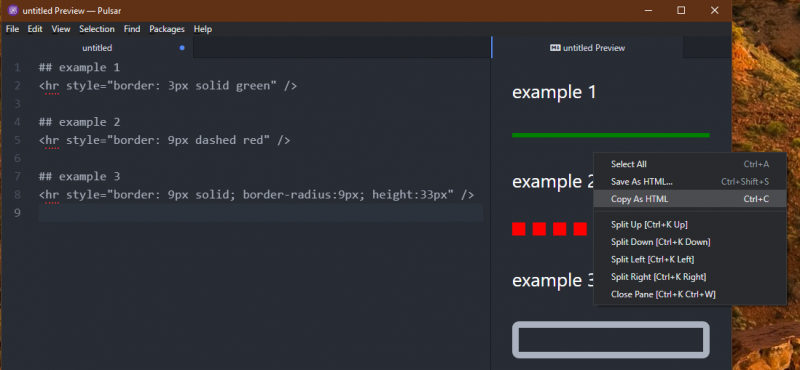
Upang kopyahin ang nai-render na output bilang HTML, mag-right click sa preview window at piliin ang 'Kopyahin bilang HTML'.

Ang resultang HTML ay ganito ang hitsura:

Konklusyon
Tinalakay namin ang tungkol sa paglikha ng mga pahalang na linya sa Markdown. Ipinakita namin ang parehong built-in na Markdown syntax at ang HTML syntax upang lumikha ng mga pahalang na linya.
Interesado na matuto pa tungkol sa Markdown? Tingnan ang Markdown sub-category .