Habang nagprograma sa JavaScript, maaari kang makatagpo ng isang sitwasyon kung saan kinakailangan na pagsamahin ang mga halaga ng mga variable sa isang string, direktang kunin ang kanilang mga halaga, o muling gamitin ang mga halaga upang ipakita ang mga ito sa iba't ibang mga format. Sa ganitong sitwasyon, gamitin ang espesyal na karakter na ' $ ” na may paunang natukoy na kahulugan sa JavaScript, o pumunta para sa pangunahing gabay sa pag-format.
Gagabayan ka ng artikulong ito tungkol sa paglalagay ng mga variable sa mga string gamit ang JavaScript.
Paano Magpasok ng Variable sa String Gamit ang JavaScript?
Sa JavaScript, maaari mong gamitin ang mga sumusunod na pamamaraan para sa pagpasok ng variable sa isang string:
-
- Gamit ang isang espesyal na karakter ' $ ” na may mga variable.
- Pamamaraan ng Basic Formatting.
Susuriin natin ngayon ang bawat isa sa mga nabanggit na diskarte nang paisa-isa!
Paraan 1: Pagpasok ng Variable sa String Gamit ang Espesyal na Character ng '$'.
Kasama sa unang paraan ang paggamit ng espesyal na karakter ' $ ”. Ang espesyal na karakter na ito ay sinusundan ng mga variable na kinakailangan para sa pagpasok. Bukod dito, ang resultang string ay maaaring ipakita sa console para sa pagpapatunay.
Tingnan ang sumusunod na halimbawa upang maunawaan ang nakasaad na konsepto.
Halimbawa
Una, gagawa kami ng dalawang variable na pinangalanang ' var1 'at' var2 ”:
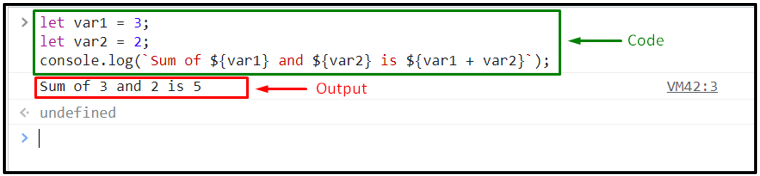
hayaan var1 = 3 ;hayaan var2 = dalawa ;
Susunod, ilalagay namin ang mga nilikhang variable sa isang string sa pamamagitan ng pagdaragdag ng “ $ 'espesyal na karakter at pagtukoy ng variable na pangalan sa loob ng curly braces ' { } ”. Kakalkulahin din namin ang kanilang kabuuan sa loob ng curly braces. Bilang resulta, ang string ay maglalaman ng na-update na halaga pagkatapos isagawa ang karagdagan:
Ang output ng ibinigay na programa sa itaas ay ipapakita tulad ng sumusunod:

Nag-aalok din ang JavaScript ng pangunahing paraan ng pag-format na maaari mo ring gamitin para sa pagpasok ng mga napiling variable sa isang string.
Paraan 2: Pagpasok ng Variable sa String Gamit ang Basic Formatting Method
Sa ganitong uri ng pamamaraan, ang mga variable na halaga ay kinukuha sa pamamagitan ng lumang C language method ' %d ” placeholder, na kumakatawan sa isang integer na halaga. Gamit ang pangunahing paraan ng pag-format na ito, madali mong maipasok ang tinukoy na halaga ng variable sa isang string.
Halimbawa
Sa pamamaraang ito, una, tutukuyin natin ang dalawang variable tulad ng sumusunod:
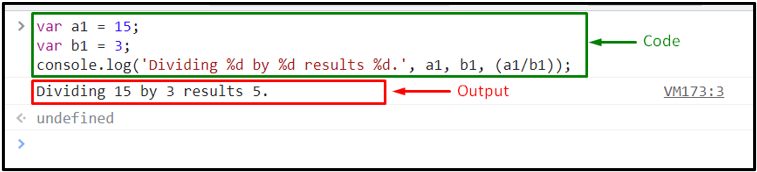
ay a1 = labinlima ;kung saan b1 = 3 ;
Sa susunod na hakbang, ilalagay namin ang mga variable na halaga sa isang string sa pamamagitan ng paglalagay ng ' %d ” placeholder na sinusundan ng mga variable na kailangang ipasok. Kasabay nito, magsasagawa rin kami ng operasyon ng paghahati sa kanila:
Ang output ay magreresulta sa sumusunod na string:

Nag-alok kami ng pinakamadaling paraan para sa pagpasok ng mga variable sa isang string gamit ang JavaScript.
Konklusyon
Upang magpasok ng mga variable sa isang string sa JavaScript, maaari mong gamitin ang espesyal na character na ' $ ' na sinusundan ng variable na pangalan at pangunahing paraan ng pag-format na may ' %d ” placeholder. Bukod dito, ang mga pangunahing operasyon ay maaaring isagawa sa mga halaga ng integer, at ang resultang string ay bubuo din ng halagang iyon. Ginabayan ng artikulong ito ang tungkol sa pamamaraan ng pagpasok ng mga variable sa isang string gamit ang JavaScript.