Ang pagpapatunay ng data ay isang mahalagang bahagi ng anumang web application dahil nakakatulong ito na matiyak na ang data na ina-upload ay umaangkop sa ilang mga kinakailangan na ipinataw ng mga developer. Maaaring ma-validate ang data sa parehong server at client side ngunit ang client-side validation ay kadalasang nakakatipid ng oras ng mga user at nagpapatunay na mas maganda, mas maayos na karanasan ng user. Ang pagpapatunay ng data sa panig ng kliyente ay madaling magawa at kumonsumo ng mas kaunting oras.
Sa gabay na ito kung paano gagawin, dadaan tayo sa proseso ng paglikha ng isang form gamit ang HTML, JavaScript/jQuery na nagpapatunay sa file ng laki habang ito ay ina-upload. Ang pakinabang ng pagpapatunay na ito ay maaari naming paghigpitan ang mga user na mag-upload lamang ng isang partikular na laki ng mga file at tiyaking mahigpit nilang sinusunod ang aming mga kinakailangan. Kung mali ang laki ng file, maaari kaming mag-prompt ng mensahe sa user nang hindi ina-upload ang file sa server na nakakatipid ng mahalagang oras.
Lumikha ng Webpage
Una, gagawa kami ng simpleng HTML webpage:
DOCTYPE html >
< html >
< ulo >
< pamagat >
Pagpapatunay ng file laki habang pag-upload gamit ang JavaScript / jQuery
pamagat >
ulo >
< katawan istilo = 'padding-top: 10px; text-align:center;' >
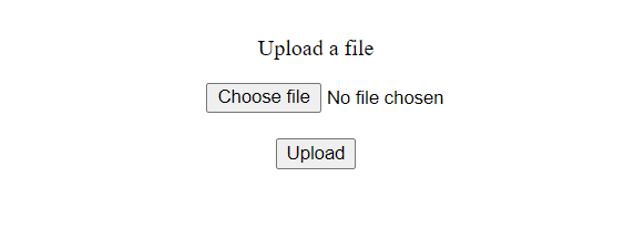
< p > Mag-upload ng a file p >
< input id = 'file' uri = 'file' istilo = 'padding-left: 95px;' />
< br >< br >
< pindutan onclick = 'SizeValidation()' > Mag-upload pindutan >
katawan >
html >

Pag-unawa sa Code:
Sa katawan ng webpage, ginamit lang namin ang a , ,
at a tag. Ang tag ay ginagamit upang ang user ay makapili ng isang file at pagkatapos ay i-upload ito gamit ang button na ipinapakita sa pamamagitan ng paggamit ng tag.
Ang tinatawag ng tag ang sizeValidation() function sa kaganapan ng pag-click na pagkatapos ay tumutukoy sa laki ng file at nagpi-print ng naaangkop na alerto depende sa laki ng file.
Tukuyin ang JavaScript sizeValidation() Function
Ngayon ay isulat natin ang JavaScript code na tumutukoy sa sizeValidation() function.
< iskrip >
function lakiValidation ( ) {
var input = document.getElementById ( 'file' ) ;
ay file = input.files;
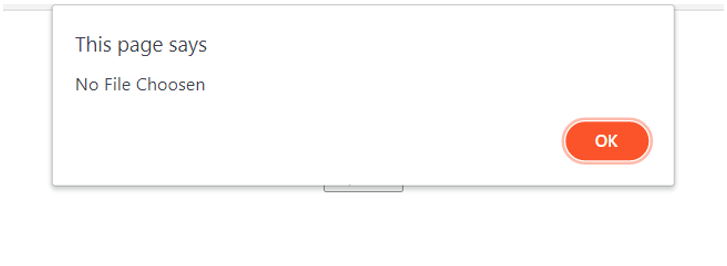
kung ( file.length== 0 ) {
alerto ( 'Walang Napiling File' ) ;
bumalik mali ;
}
var fileSize = Math.round ( ( file [ 0 ] .laki / 1024 ) ) ;
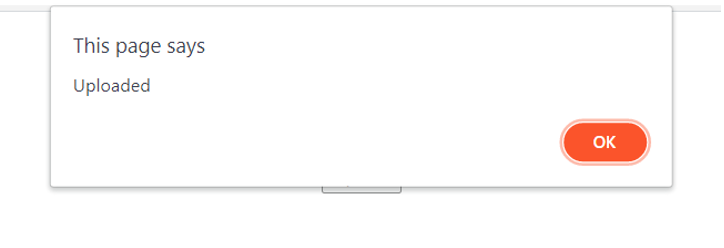
kung ( laki ng file < = 5 * 1024 ) {
alerto ( 'Na-upload' ) ;
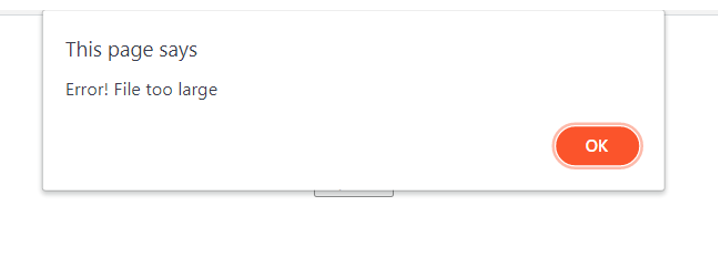
} iba pa {
alerto (
'Error! Masyadong malaki ang file' ) ;
}
}
iskrip >
Pag-unawa sa Code:
Sa loob ng katawan ng sizeValidation() function na makuha muna namin ang tag at pagkatapos ay gamitin ang var file = inputElement.files; linya para makakuha tayo ng access sa file na ina-upload. Pagkatapos ay suriin namin kung ang isang file ay na-upload, kung hindi, mag-prompt kami ng isang mensahe ng error at lalabas sa function sa pamamagitan ng pagbabalik ng false.

Pagkatapos ay gumamit kami ng ilang matematika upang matukoy ang laki ng file. Kung ang file ay may naaangkop na laki ibig sabihin, 5MB (sa kasong ito), ito ay ina-upload.

Kung hindi, isang pop-up na naglalaman ng mensahe ng error ay ipapakita.

Konklusyon
Kahit na ang pagpapatunay sa panig ng kliyente ay mas mahusay, hindi pa rin ito isang kapalit para sa pagpapatunay sa panig ng server at maaaring iwasan sa karamihan ng mga kaso. Ito ay palaging isang pinakamahusay na kasanayan upang ipatupad ang parehong server at client-side validation upang matiyak mo ang parehong kahusayan at katumpakan ng iyong aplikasyon.