Tatalakayin ng tutorial na ito ang nabanggit na error at ang solusyon nito.
Paano nangyayari ang 'TypeError: innerHTML ay hindi isang function sa JavaScript'?
Kapag sinubukan naming i-invoke ang innerHTML property bilang isang function, nakukuha namin ang nabanggit na error. Tingnan natin ang isang halimbawa kung paano nahaharap ang error na ito.
Halimbawa
Sa ibinigay na halimbawa, ipapakita namin ang kasalukuyang oras sa web page gamit ang JavaScript. Para dito, lumikha muna ng isang elemento
sa isang HTML file sa pamamagitan ng pagtatalaga ng id ' oras ”:
< p id = 'oras' > p >
Sa
dokumento. getElementById ( 'oras' ) . innerHTML ( petsa. saLocaleTimeString ( ) ) ;
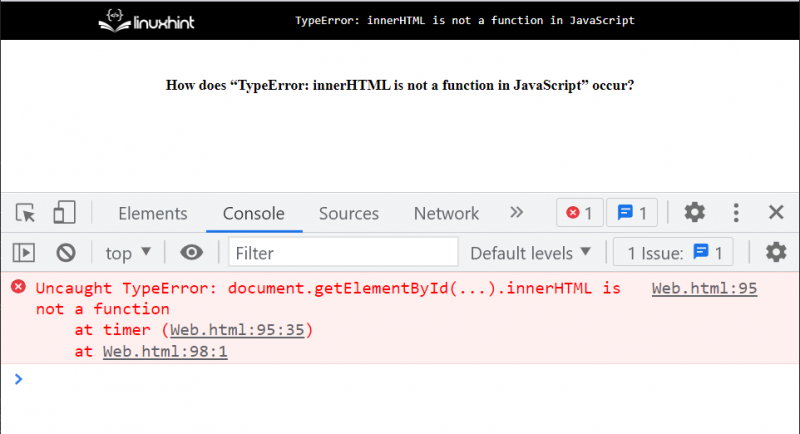
Ang pagpapatupad ng code sa itaas ay hindi magpapakita ng oras sa pahina at magtapon ng error na ipapakita sa ' console ” window:

Ngayon, tingnan natin sa ibinigay na seksyon kung paano ayusin ang error na ito!
Paano Ayusin ang 'innerHTML ay hindi isang function sa JavaScript' Error?
Para ayusin ang isyu na tinalakay sa itaas, itakda ang innerHTML attribute ng nauugnay na elemento ng DOM, gaya ng “ element.innerHTML = text ”.
Halimbawa
Italaga ang value sa innerHTML property/attribute sa pamamagitan ng pagkuha ng DOM element sa tulong ng “ getElementById() ” na paraan sa pamamagitan ng pagpasa sa nakatalagang id ng elemento:
dokumento. getElementById ( 'oras' ) . innerHTML = petsa. saLocaleTimeString ( ) ;Output

Iyon lang ang tungkol sa innerHTML ay hindi isang function sa JavaScript error at ang solusyon.
Konklusyon
Ang tinukoy na error ay nangyayari kapag susubukan mong i-invoke ang innerHTML property bilang isang function. Para ayusin ang isyung ito, itakda ang innerHTML attribute ng nauugnay na elemento ng DOM, gaya ng “ element.innerHTML = text ”. Sa tutorial na ito, tinalakay namin ang TypeError: ang innerHTML ay hindi isang function sa JavaScript, kung paano ito nangyayari at kung paano ito ayusin.