Ang window object sa JavaScript ay kung paano nakikipag-ugnayan at nakikipag-ugnayan ang JavaScript sa browser. Ginagamit ng JavaScript ang modelo ng object ng browser na ginagamit upang makipag-ugnayan sa iba't ibang bahagi ng browser i.e., nabigasyon, lapad, taas ng window ng browser. Ang window object ay may ilang mga built-in na katangian at pamamaraan na kapaki-pakinabang para sa mga developer ng JavaScript dahil magagamit ang mga ito upang manipulahin ang window ng browser. Isa sa mga pamamaraang ito ay ang kumpirmahin() paraan na ipapaliwanag natin ngayon sa pagsulat na ito.
Ang bintana kumpirmahin() paraan ay ginagamit upang i-prompt ang isang user ng isang mensahe at makuha ang kanilang tugon. Ang kumpirmahin() paraan ay nagbubukas ng pop-up sa itaas ng browser window, nagpapakita ng text message at dalawang button, ang OK at ang Cancel button na ginagamit para makuha ang tugon ng user. Ang kumpirmahin() hinaharangan ng pamamaraan ang user mula sa pag-access sa website hanggang sa makapagbigay sila ng tugon. Ang tampok na ito ay maaaring magamit sa ilang mga kaso ngunit inirerekomenda ng mga developer na huwag gamitin nang labis ang kumpirmahin() paraan at sa halip ay gamitin ang mga kahalili nito tulad ng alert() paraan.
confirm() method Syntax
Ang kumpirmahin() pamamaraan ay tinatawag na may sanggunian ng window object at tumatagal ng isang string literal bilang isang argumento. Ang string na ito ay ang mensahe na ipinapakita sa pop-up:
window.kumpirmahin ( text ) ;
Ngunit dahil ang window object ay kumakatawan sa pandaigdigang saklaw, ang mga pamamaraan nito ay maaaring tawagin nang walang anumang sanggunian. Kaya, ang ibinigay na syntax sa ibaba ay pantay na wasto:
kumpirmahin ( mensahe ) ;
Paano Gamitin ang Window confirm() Method?
I-invoke lang ang kumpirmahin() paraan at ipasa ito ng isang string na naglalaman ng mensahe na gusto mong ipakita sa screen. Gagamitin ko ang browser console para ipakita ang paggana ng kumpirmahin() paraan:
kumpirmahin ( 'Pindutin ang Okay para kumpirmahin' ) ;

Ang kumpirmahin() Ang pamamaraan ay aktwal na nagbabalik ng isang Boolean na halaga na maaaring maimbak sa isang variable upang matukoy ang karagdagang kurso ng pagkilos. Kung sakaling mag-click ang user sa OK button pagkatapos ay ang kumpirmahin() ang pamamaraan ay nagbabalik ng totoo kung hindi ito nagbabalik ng mali.
kung ( sa == totoo )
{
console.log ( 'OK pinindot' ) ;
}
iba pa
{
console.log ( 'Pinindot ang cancel' ) ;
}
Pag-unawa sa Code
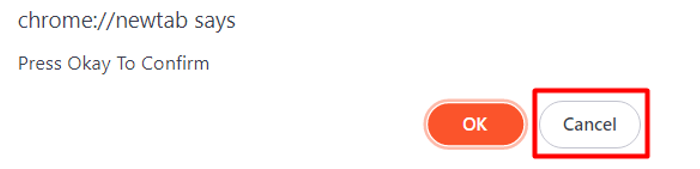
Una naming ginagamit ang kumpirmahin() paraan upang ipakita sa user ang isang mensahe sa pamamagitan ng isang pop-up sa screen:

Ang user na ngayon ay mayroon na lamang dalawang pagpipilian upang i-click ang OK o ang Kanselahin na buton bilang ang kumpirmahin() hinaharangan ng pamamaraan ang access ng user sa webpage. Kung pinindot ng user ang OK, ang kumpirmahin() paraan ay babalik totoo. Sa pagpindot sa button na Kanselahin, magbabalik ng mali ang pamamaraan. Iniimbak namin ang mga return value na ito sa aming sa variable.
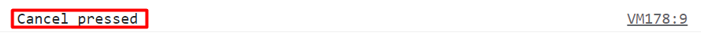
Pagkatapos ay gagamitin namin ang variable na ito sa aming mga conditional statement para i-print kung pinindot ng user ang OK o Cancel button:




Konklusyon
Ang gabay ng baguhan na ito ay may detalyado at madaling paliwanag kung paano ang kumpirmahin() paraan ay ginagamit upang ipakita ang mga pop-up sa JavaScript. kumpirmahin() ay isa sa maraming built-in na pamamaraan ng JavaScript na nabibilang sa global window object na maaaring magamit upang makipag-ugnayan sa browser window.
Ang kumpirmahin() method ay may maraming mga real-world na application tulad ng madalas nitong paggamit ay mga dialog ng kumpirmasyon na lumalabas kapag sinubukan ng isang user na umalis o mag-refresh ng web page nang hindi sine-save ang kanilang pag-unlad hal., sinusubukang mag-iwan ng hindi natapos na email sa Gmail.