Ipinapaliwanag ng gabay na ito ang property na 'pangalan' ng JavaScript Window.
Ano ang 'pangalan' ng Window Property?
Ang JavaScript ' pangalan ” pag-aari ng window object ay nagtatakda at kinukuha ang pangalan ng browser window. Ginagamit nito ang bagay na 'window' upang maisagawa ang gawain. Ito ay karaniwang ginagamit para sa pagbabago ng umiiral nang pangalan ng window. Nagbibigay ito ng string bilang karaniwang output nito na nagpapakita ng pangalan ng window.
Syntax (Itakda ang pangalan ng Window )
bintana. pangalan = winNameSyntax (Ibalik ang pangalan ng Window)
bintana. pangalanGamitin natin ang natukoy na syntax sa itaas para itakda at makuha ang pangalan ng window.
Paano Gamitin ang JavaScript Window 'pangalan' Property?
Ang ' pangalan 'pag-aari ng' bintana ” object ay maaaring ipatupad para sa pagtatakda at pagbabalik ng pangalan ng window pati na rin ang pagbubukas ng isa pang window sa pamamagitan ng nakatalagang pangalan nito.
Halimbawa 1: Paglalapat ng 'pangalan' ng window na Property upang Itakda at Ibalik ang Pangalan ng Window
Ipinapakita ng halimbawang ito ang praktikal na pagpapatupad ng ' window.pangalan ” property upang itakda at makuha ang kasalukuyang pangalan ng window ng browser.
HTML Code
Una, sundin ang ibinigay na HTML code:
< h2 > Bintana . pangalan Property sa JavaScript h2 >< button ondblclick = 'myFunc()' > Itakda at Bumalik Bintana Pangalan pindutan >
Sa itaas na bloke ng code:
- Ang ' Tinutukoy ng tag na ” ang antas 2 subheading.
- Ang ' Lumilikha ang tag na ' ng isang button na may ' ondblclick ' kaganapan na nag-a-access sa function na JavaScript na tinukoy ng gumagamit ' myfunc() ” sa button na i-double click.
JavaScript Code
Susunod, magpatuloy sa JavaScript code:
< iskrip >function myFunc ( ) {
var mywindow = bintana. bukas ( '' , 'Window 1' , 'lapad=400, taas=300' ) ;
mywindow. dokumento . magsulat ( '
Ang pangalan ng window na ito ay: '
+ mywindow. pangalan + '' ) ;}
script >
Sa snippet ng code sa itaas:
- Tukuyin ang isang function na pinangalanang ' myFunc() ”.
- Sa kahulugan ng function, ang variable na ' mywindow 'ginagamit ang bintana' bukas() 'paraan na lumilikha at nagbubukas ng bagong window na pinangalanang ' Bintana 1 ” pagkakaroon ng mga tinukoy na sukat i.e., lapad at taas.
- Panghuli, ang ' document.write() Ang pamamaraan ay nauugnay sa variable na 'mywindow' upang isulat ang nabanggit na pahayag ng talata sa bagong likhang window at pagkatapos ay ibalik ang pangalan ng Window sa tulong ng ' window.pangalan ” ari-arian.
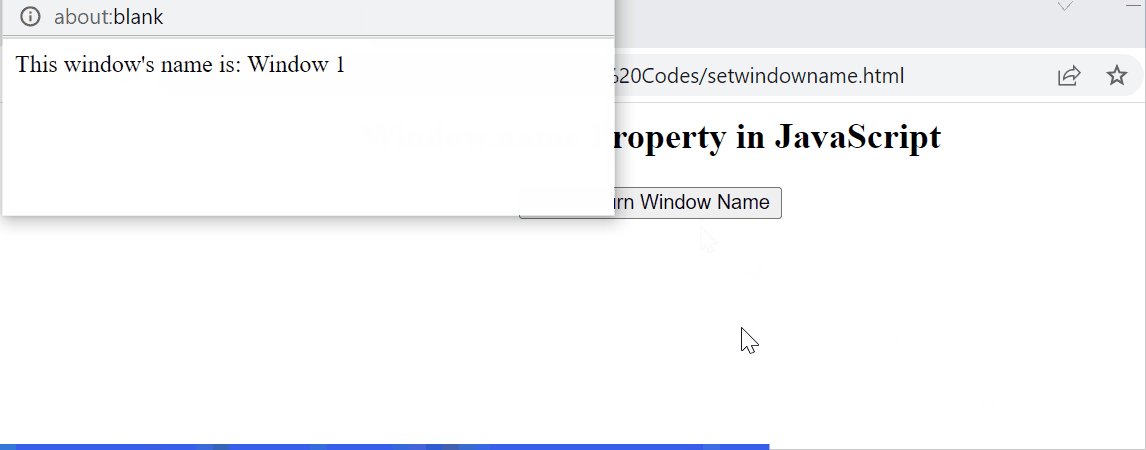
Output

Bilang analayzed, ang output ay nagtatakda at nagbabalik ng bagong likhang window sa button na i-double click gamit ang “ window.pangalan ” ari-arian.
Halimbawa 2: Ilapat ang Window “name” Property para Magbukas ng Partikular na Window Gamit ang Pangalan nito
Sa halimbawang ito, ang ' window.pangalan Binubuksan ng ” property ang partikular na window gamit ang pangalan nito.
HTML Code
Isaalang-alang ang nakasaad na HTML code:
< h2 > Bintana . pangalan Property sa JavaScript h2 >< isang href = 'https://linuxhint.com/' target = 'Bagong bintana' > Ito URL magbubukas sa a bago Bintana / a >
Ang bloke ng code sa itaas ay gumagamit ng ' ” anchor tag para tukuyin ang URL na mayroong “ target ” attribute para sa pagbubukas ng ibinigay na URL sa “ Bagong window ”.
JavaScript Code
Ngayon, pangkalahatang-ideya ang sumusunod na code:
< iskrip >const mywin = bintana. bukas ( ) ;
mywin. pangalan = 'Bagong bintana' ;
iskrip >
Sa block ng code na ito:
- Ipahayag ang variable na ' mywin 'na nalalapat ang' window.open() ” paraan upang lumikha at magbukas ng bagong window.
- Susunod, ang ' window.pangalan Ang ” property ay tinatawag ang pangalan ng window sa itaas na binuksan sa pamamagitan ng nakalaan na target nito.
Output

Gaya ng nakikita, nagre-redirect ang ibinigay na URL sa bagong na-target na window gamit ang pangalan nito.
Konklusyon
Ang JavaScript ay nag-aalok ng ' pangalan ” property ng “window” object para sa pagtatalaga at pagbabalik ng pangalan ng window. Ang window ay maaaring isang umiiral na o bago. Ang isang bagong browser window ay madaling mabuksan sa tulong ng ' window.open() ” paraan ayon sa mga kinakailangang sukat. Nagbigay ang gabay na ito ng maikling paglalarawan ng property na 'pangalan' ng Window sa JavaScript.