“ Astro.js ' ay isang modernong JavaScript-based na web development framework na sumusuporta sa sarili nitong wika na tinatawag na ' Astro ”. Ang mga bahagi nito ay mukhang katulad ng iba pang mga front-end na balangkas ng pagbuo tulad ng React.js. Nag-aalok ang Astro.js sa mga developer na isulat ang lahat ng JavaScript framework code sa ilalim ng parehong hood. Upang makapag-code ang developer sa React, Tailwind, Angular, TypeScript, Vue, at iba pa sa parehong proyekto nang hindi dumadaan sa proseso ng pagsasaayos sa bawat oras.
Ipinakita ng artikulong ito ang mga hakbang sa pag-install at pagsasaayos na kasangkot sa pagpapatupad ng proyekto ng Astro.js.
Paano I-install at I-configure ang Astro.js sa Windows?
Ang pag-install ng ' Astro.js ' ay maaaring ipatupad sa pamamagitan ng paggamit ng ' npm ”, “ pnpm ”, o “ sinulid ”, ngunit ang pamamaraan ay nananatiling pareho. Ngunit sa pagpapakitang ito, ang ' npm ” Gagamitin ang Node Package Manager. Maglakad tayo sa isang hakbang-hakbang na gabay sa pamamaraan sa pag-install ng Astro.js framework sa Windows.
Mga kinakailangan
Upang i-install at i-configure ang Astro.js sa Windows nang lokal, kailangang matupad ang ilang mga kinakailangan. Kabilang dito ang:
- “ js ” na may minimum na bersyon ng “v16.12.0” ay kinakailangan.
- Inirerekomenda ang text editor ng Visual Code.
- Pangunahing kaalaman para sa paggamit ng command line prompt.
Hakbang 1: Pagsisimula sa Proseso ng Pag-install
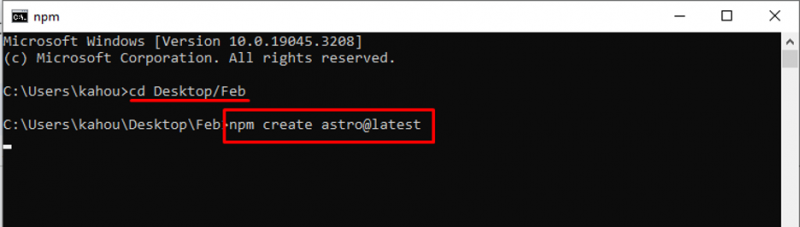
Una, buksan ang Command Line Prompt. Susunod, bisitahin ang direktoryo ng proyekto kung saan mo gagamitin ang Astro.js sa pamamagitan ng “ cd ” utos:
cd
Pagkatapos nito, isagawa ang ' npm gumawa ng astro@latest 'utos upang ilunsad ang ' Astro.js 'proseso ng pag-install:
npm gumawa ng astro@latest' 
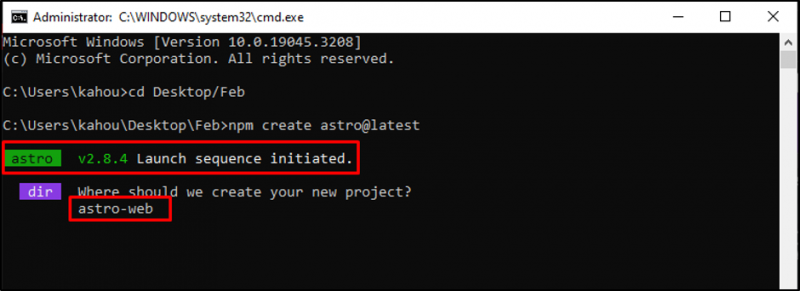
Hakbang 2: Pangalanan Ang Proyekto
Susunod, ang tugon ay nabuo gamit ang isang paunang natukoy na halaga para sa pangalan ng proyekto. Dito, nasa iyo kung palitan ang pangalan ng proyekto o sasabay lang sa agos:

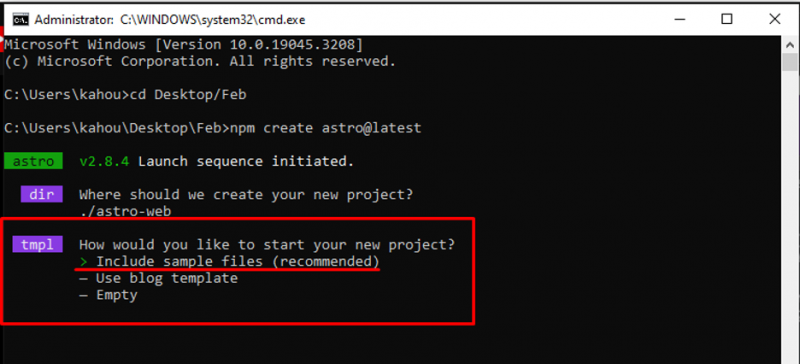
Hakbang 3: Pagtukoy sa Uri ng Proyekto
Nag-aalok sa iyo ang Astor.js ng maraming built-in na template at tema na madaling ma-customize ng mga end developer. Dito, nabuo ang isa pang tugon na nagtatanong kung anong uri ng proyekto ang pinaplano mong bumuo:

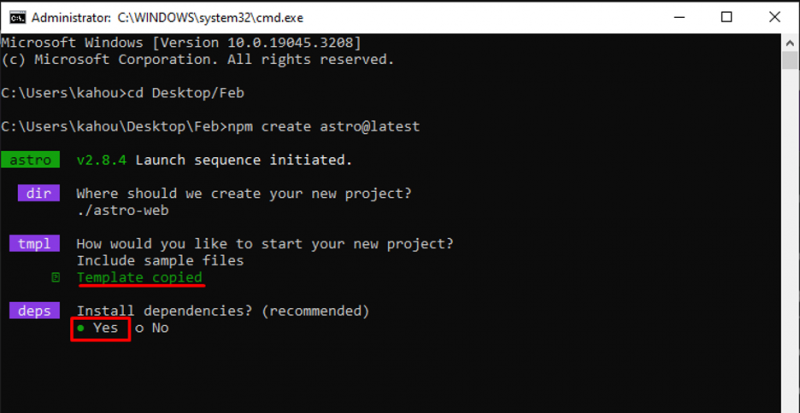
Hakbang 4: Pag-install ng Dependencies
Ngayon, i-install ang mga inirekumendang dependency upang maging maayos ang daloy ng pagpapatupad at upang matiyak na nakuha mo ang lahat ng kinakailangan:

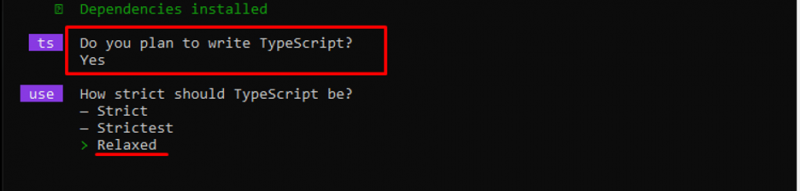
Hakbang 5: Pagdaragdag ng TypeScript
Gumagana lang ang wika ng Astro.js sa HTML, CSS, at JavaScript. Gayunpaman, maaaring ma-import ang iba pang mga module ng frameworks ngunit sa front end, ang istraktura ng code ay mukhang katulad ng HTML. Ang ' TypeScript ” ay maaari ding mamana sa proyekto ayon sa pangangailangan:

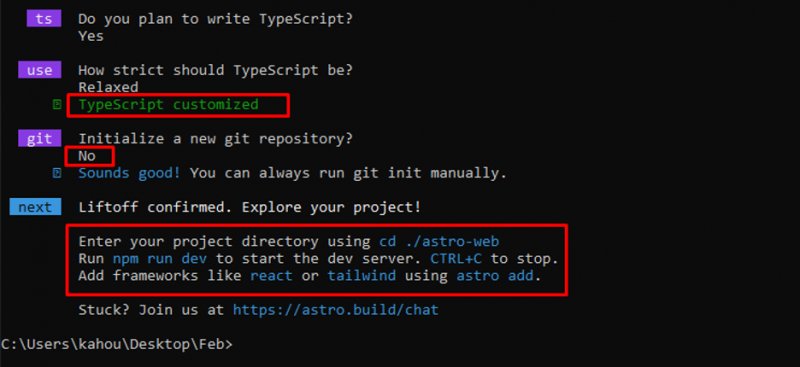
Hakbang 6: Pag-set up ng Astro.js
Pagkatapos masagot ang lahat ng tanong, gagawa ang Astro.js ng customized na proyekto ayon sa pangangailangan ng user at magbibigay ng direksyon kung paano patakbuhin ang iyong proyekto sa browser:

Hakbang 7: Pagpapatupad ng Astro.js Project
Ngayon, gamitin ang ' cd 'utos na pumasok sa loob ng bagong likhang' Astro.js ” direktoryo:
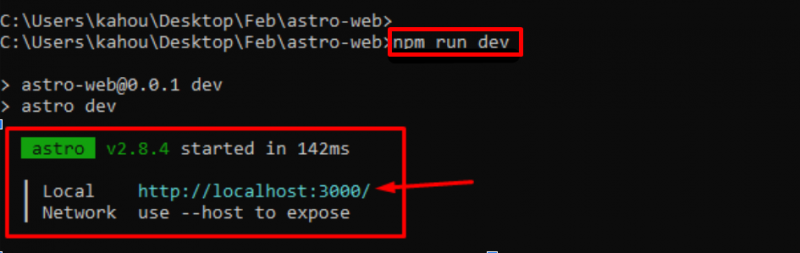
cdSusunod, isagawa ang ' npm tumakbo dev ” utos upang simulan ang proyekto nang lokal tulad ng ipinapakita sa ibaba:
npm tumakbo dev 
Hakbang 8: Pagbubukas ng Proyekto sa Browser
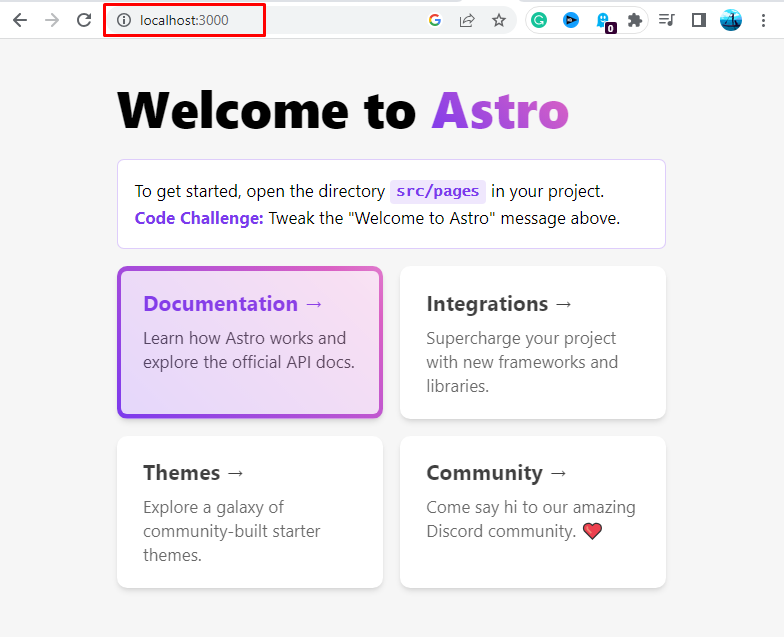
Ngayon, ilunsad ang browser at mag-navigate sa ' localhost:3000 ” URL para i-load ang proyekto:

Ipinapakita ng output ang inirerekomenda o template na webpage na aming na-install sa panahon ng proseso ng pag-install. Iyon ay tungkol sa pag-install at pag-configure ng Astro.js sa Windows.
Konklusyon
Upang i-install ang Astro.js, buksan ang terminal at mag-navigate sa direktoryo ng proyekto. Pagkatapos nito, patakbuhin ang ' npm gumawa ng astro@latest ” utos para ilunsad ang installation wizard para sa Astro.js. Pagkatapos, isang serye ng mga tugon ang bubuo sa bawat isa na tumutulong sa mga developer na i-configure, at sagutin ang mga ito ayon sa mga kinakailangan. Susunod, patakbuhin ang ' npm tumakbo dev 'utos at bisitahin ang ' localhost:3000 ” URL para ilunsad ang Astro project. Iyon lang ang pamamaraan para i-install ang Astro.js sa Windows.