| ” tukuyin ang nilalaman ng heading.
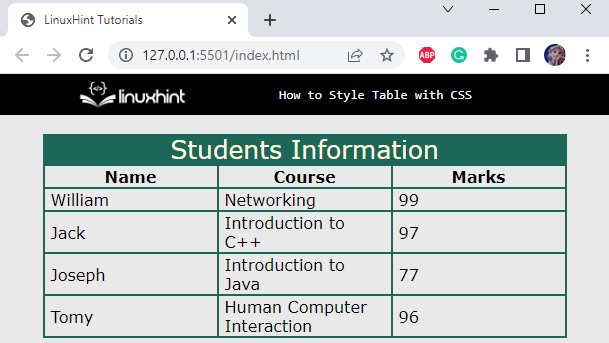
Kasalukuyang ganito ang ginawang talahanayan: Sumulong tayo para makita kung paano i-istilo ang talahanayang ito. Hakbang 2: Istilo ang Elemento ng 'katawan'. katawan {font-family: Verdana, Geneva, Tahoma, sans-serif; background- kulay : rgb ( 233 , 233 , 233 ) ; } Ang elementong ay inilapat sa mga sumusunod na katangian ng pag-istilo ng CSS:
Hakbang 3: Istilo ang Elemento ng 'caption'. caption {font- laki : 25px; text- ihanay : gitna; background- kulay : #1C6758; kulay : cornsilk; } Ang elemento ng
Narito ang output ng ibinigay na code sa itaas: Hakbang 4: Magdagdag ng Border sa Table Ilapat natin ang hangganan, kasama ang padding, at margin sa talahanayan: talahanayan, ika, td {hangganan : 2px solid #1C6758; padding: 1px 6px; margin: auto; } dito:
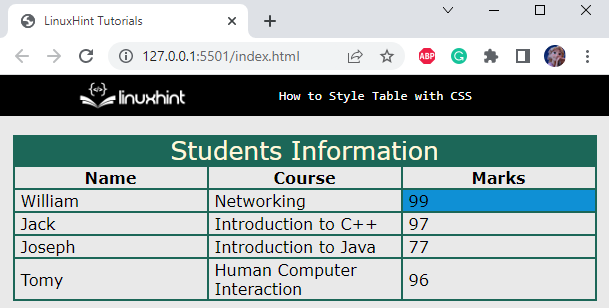
Output Tandaan : Kung hindi namin gusto ang mga puwang sa pagitan ng mga hangganan ng talahanayan, gamitin ang pag-aari ng border-collapse. Hakbang 5: I-collapse ang Border Spacing Mula sa Talahanayan Hakbang 6: Ayusin ang Sukat ng Table lapad : 160px; } Ang idinagdag na ' lapad Ang ” property na may na elemento ay awtomatikong magsasaayos ng laki ng talahanayan ayon dito::
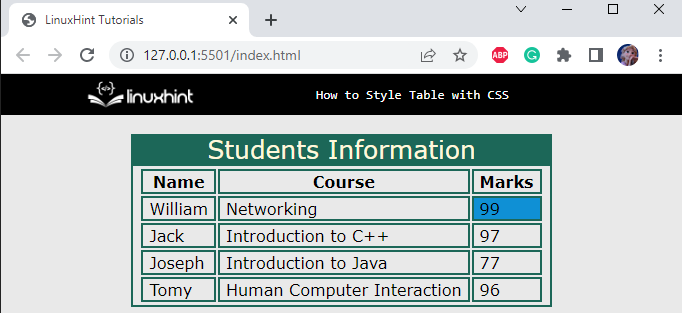
| Maaari rin kaming maglapat ng mga istilo sa partikular na cell ng talahanayan. Pag-usapan natin sila! Hakbang 7: Mga Cell ng Talahanayan na Partikular sa Estilo Ngayon, i-access ang cell gamit ang pangalan ng klase sa CSS file: .highlight {background- kulay : #0f90d5; } Ang ' .highlight ” ay tumutukoy sa class highlight ng element. Ang elementong ito ay inilapat sa ' kulay ng background ” property upang tukuyin ang kulay sa background.
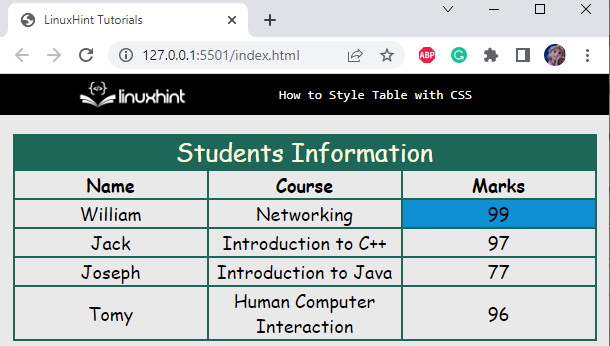
| Tulad ng nakikita natin, matagumpay na naka-istilo ang tinukoy na cell ng talahanayan: Hakbang 8: Itakda ang Pamilya ng Font at Sukat ng Talahanayan mesa {font-family: cursive; font- laki : 18px; text- ihanay : gitna; } Ang mga sumusunod na katangian ng CSS ay inilapat sa elemento ng talahanayan:
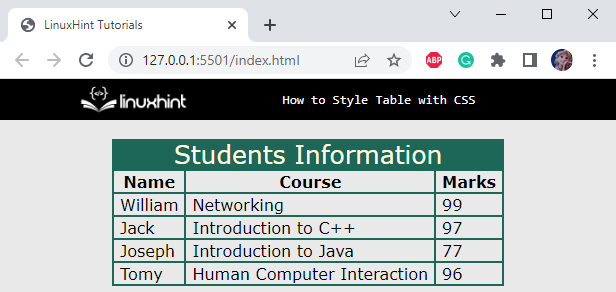
Narito ang output: Hakbang 9: Kulay ng mga row sa Sequence tbody tr:nth-child ( kahit ) { background- kulay : #FFB200; } dito:
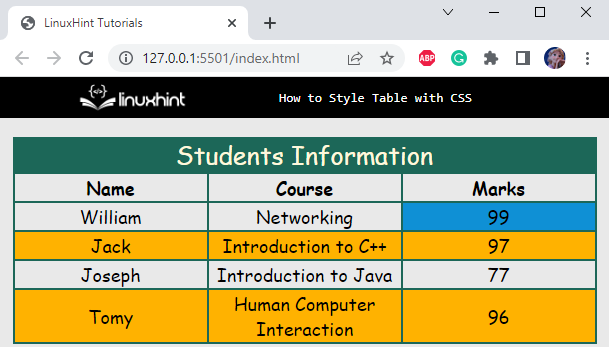
Mapapansing matagumpay na nailapat ang kulay ng background sa pantay na mga hilera: Iyon ay tungkol sa pag-istilo ng mga talahanayan gamit ang CSS KonklusyonAng mga talahanayan ay isang mahalagang tool upang mapanatiling maayos ang data. Ang talahanayan ay maaaring gawin sa pamamagitan ng paggamit ng HTML
|
|---|