Ang gabay na ito ay maglalarawan ng kumpletong pamamaraan upang mag-set up ng isang mabilis na proyekto ng Node.js SASS/SCSS.
Paano Mag-set Up ng Mabilis na Node.js Sass/SCSS Project?
Gumagamit ang SASS ng mga purong katangian ng CSS upang maisagawa ang pag-istilo sa napiling elemento. Binibigyan nito ng kapangyarihan ang orihinal na CSS sa pamamagitan ng pagsasama ng mga tampok sa matematika at variable. Inilalapat nito ang pag-istilo sa DOM sa isang hierarchy. Sa pamamagitan ng pagsasama ng SASS sa Node.js, napakadaling mai-istilo ng developer ang proyekto upang gawin itong mas kapansin-pansin at perpektong pixel.
Sundin natin ang mga hakbang sa ibaba para mag-set up ng Node.js na proyekto kasama ang SASS/SCSS.
Hakbang 1: Pag-install ng 'SASS'
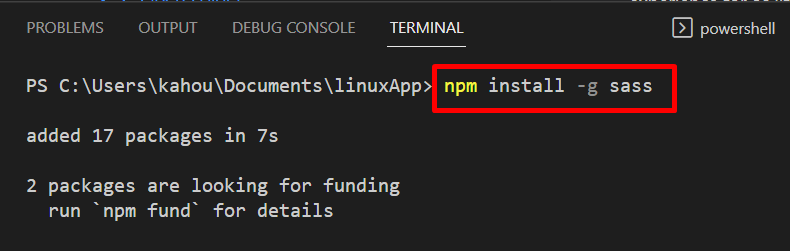
Una, i-install ang ' SASS ' sa buong mundo sa proyekto ng Node.js gamit ang node package manager ' npm ” sa pamamagitan ng utos na ito:
npm install -g sass
Ang output ay nagpapakita na ' saas ” package ay na-install:

Hakbang 2: Paggawa ng Mga Direktoryo
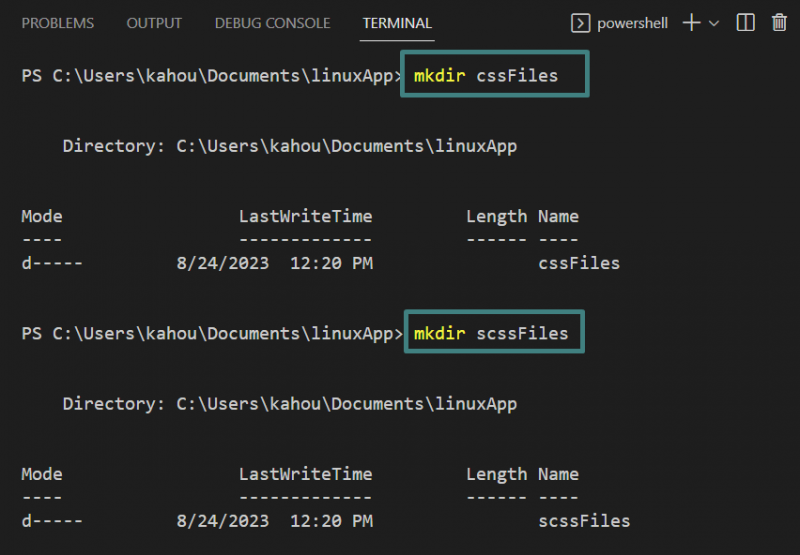
Susunod, lumikha ng hiwalay na mga direktoryo para sa parehong mga file ng CSS at SCSS gamit ang sumusunod na command na 'mkdir':
mkdir cssFiles
mkdir scssFiles
Makikita na ang nasa itaas ' mkdir Ang 'utos ay lumikha ng' cssFiles 'at' scssFiles ” mga direktoryo:

Hakbang 3: I-link ang SASS Module
Ngayon, gamitin ang ' sass ” module upang bantayan ang anumang mga pagbabago sa mga naninirahan na file ng “ scssFiles ” direktoryo. Sa kaso ng pagbabago, awtomatiko itong lilikha ng mga CSS file sa loob ng naka-link na ' cssFiles ” direktoryo at ipasok ang parehong scss data sa CSS file.
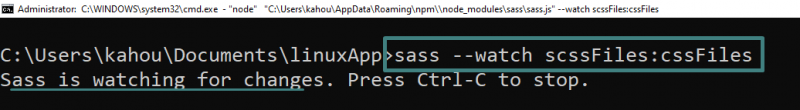
Ang utos na isasagawa para sa panonood at pag-uugnay sa ' sass ” ang module ay ang mga sumusunod:
sass --panoorin scssFiles : cssFilesNgayon, binabantayan ng saas ang lahat ng uri ng mga pagbabago sa direktoryo ng scssFiles.

Tandaan: Ang utos sa itaas ay dapat isagawa sa Command Prompt ng system dahil hindi ito gagana sa mga terminal ng tool tulad ng Visual Studio code.
Hakbang 4: Paglikha ng SCSS at Mga Kaukulang CSS File
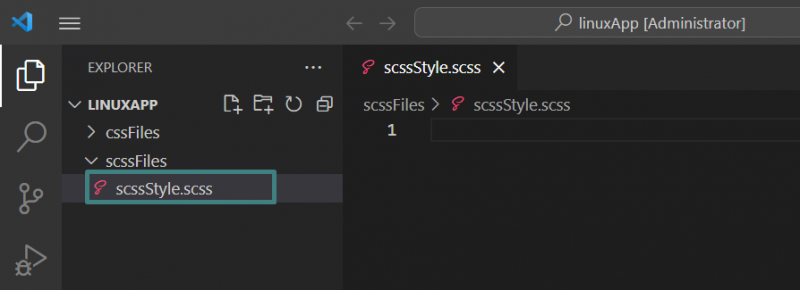
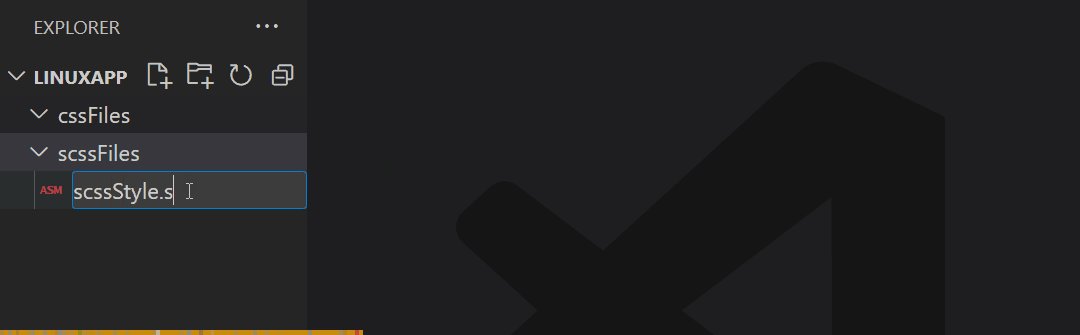
Sa hakbang na ito, isang walang laman na file na pinangalanang ' scssStyle 'may' scss Nagagawa ang ' extension sa loob ng ' scssFiles ” direktoryo:

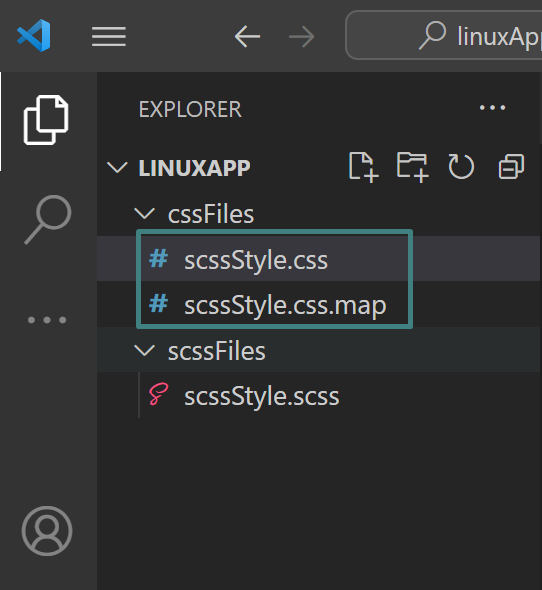
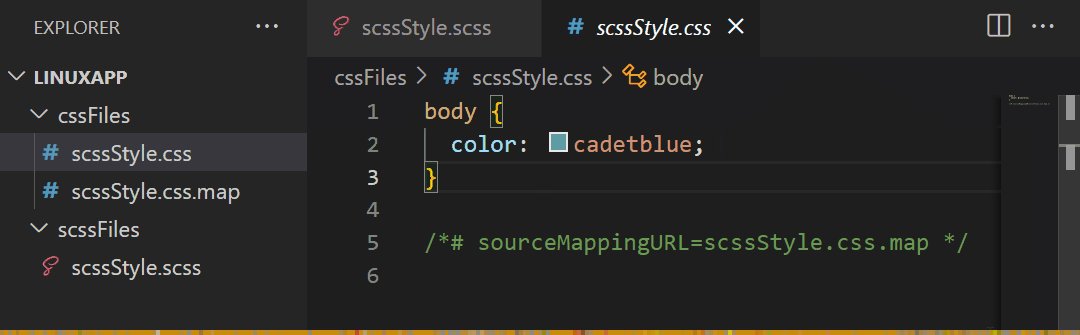
Pagkatapos nito, dalawang file na may pangalang ' scssStyle.css 'at' scssStyle.css.map 'Awtomatikong nilikha ng ' sass ” module sa loob ng “ cssFiles ” direktoryo, tulad ng ipinapakita sa ibaba:

Hakbang 5: Paglalagay ng Code
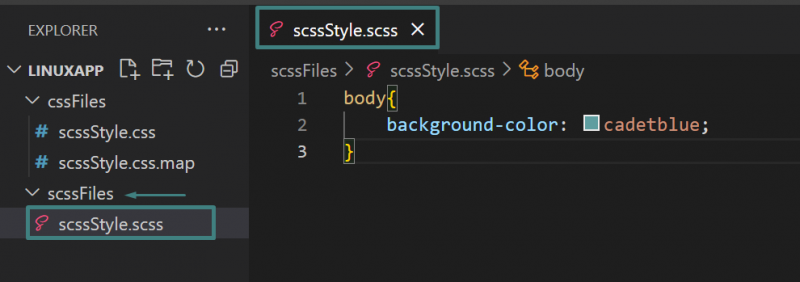
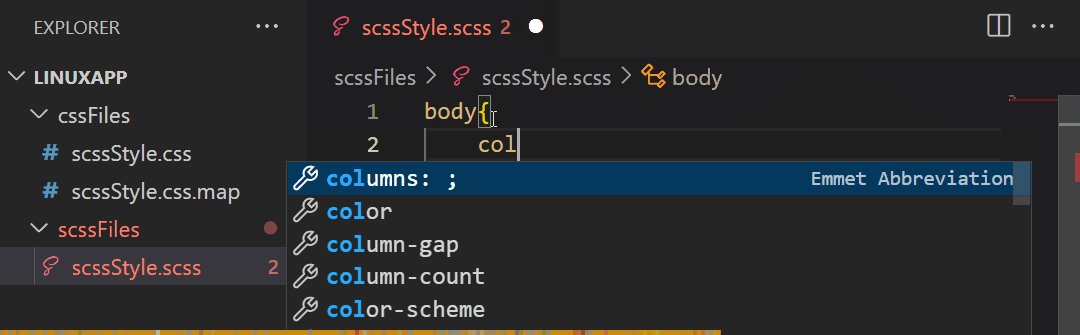
Panghuli, magpasok ng ilang SCSS code sa loob ng “ scssStyle.scss ” gaya ng ipinapakita sa ibaba:

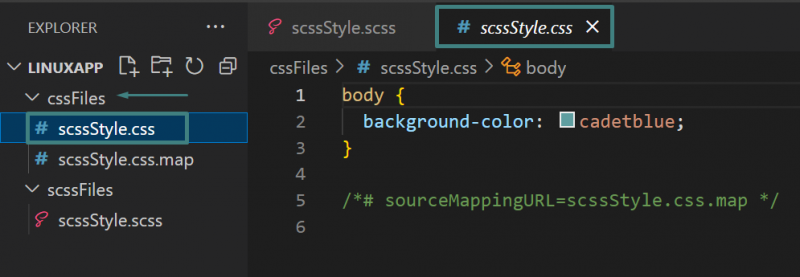
Ngayon, ang parehong code sa CSS format ay awtomatikong naipasok sa loob ng ' scssStyle.css ” file:

Biswal nating ilarawan ang hakbang 4 at 5 sa tulong ng gif:

Ipinaliwanag ng gabay na ito ang mga hakbang sa paggawa ng proyektong Node.js SASS\SCSS.
Konklusyon
Para mag-set up ng mabilis na proyekto ng Node.js SASS/SCSS, i-install muna ang module na “ sass ” module, at pagkatapos ay lumikha ng dalawang direktoryo ng isa para sa “ SASS\SCSS ” file at isa pa para sa “ CSS ' mga file. Pagkatapos nito, gawin ang ' sass ” module upang panoorin ang anumang pagbabago sa mga bagong likhang direktoryo sa pamamagitan ng “ sass –manood ng sass:css ” utos. Bilang resulta ng pagkilos na ito, awtomatikong nabubuo ang 'SASS\SCSS' file at dalawang 'CSS' file sa folder na 'CSS'. Kung babaguhin ng user ang 'SASS\SCSS' na mga file, awtomatikong mailalagay ang mga bagong pagbabago sa mga CSS file. Ipinaliwanag ng gabay na ito ang kumpletong pamamaraan para sa pag-set up ng proyekto ng Node.js SASS\SCSS.