Itinatampok ng post na ito ang mga pangunahing pagkakaiba sa pagitan ng hide() at fadeOut(), show(), at fadeIn() sa jQuery.
Bago lumipat sa pagkakaiba sa pagitan ng hide() at fadeOut(), show() at fadeIn() sa jQuery, tingnan muna ang mga pangunahing kaalaman ng mga pamamaraang ito sa pamamagitan ng pagbabasa ng mga sumusunod na gabay:
- Pamamaraan ng fadeIn() ng jQuery
- Pamamaraan ng fadeOut() ng jQuery
- JavaScript JQuery Hide() Method | Ipinaliwanag
- JQuery Show() Method | Ipinaliwanag
Una, tingnan ang pagkakaiba sa pagitan ng hide() at fadeOut() na mga pamamaraan sa jQuery.
Pagkakaiba sa pagitan ng hide() at fadeOut() sa jQuery
Ang isa at tanging pangunahing pagkakaiba sa pagitan ng ' tago() 'at' fadeOut() 'ang pamamaraan ay:
- Pagitan ng Oras : Ang ' tago() ” na pamamaraan bilang default ay nagtatago ng elemento sa pamamagitan ng pagbabago ng opacity nito mula 100 hanggang 0 kaagad nang hindi kumukuha ng anumang agwat ng oras, samantalang ang “ fadeOut() Ang paraan ng ” fades out i.e. unti-unting itago ang elemento sa “400ms” na siyang default na value nito.
Tingnan natin ang praktikal na pagpapatupad ng nakasaad na pagkakaiba.
Tingnan muna ang sumusunod na HTML code:
< gitna >< h2 id = 'H2' > Maligayang pagdating sa Linuxhint ! h2 >
< pindutan > Itago ang Element pindutan >
gitna >
Sa mga linya ng code sa itaas:
- Ang '
” inaayos ng tag ang pagkakahanay ng mga ibinigay na elemento sa gitna ng web page. - Ang ' Ang tag na ” ay gumagawa ng level 2 subheading na may id na “H2”.
- Ang ' ” naglalagay ng bagong button ang tag.
Tandaan: Ang HTML code sa itaas ay sinusunod sa buong gabay na ito.
Halimbawa: Paglalapat ng jQuery “hide()” Method na may “Default” Value
Inilalapat ng halimbawang ito ang 'itago()' kasama ang mga default na halaga nito upang itago ang isang elemento:
< iskrip >$ ( dokumento ) . handa na ( function ( ) {
$ ( 'button' ) . i-click ( function ( ) {
$ ( '#H2' ) . tago ( ) ;
} ) ;
} ) ;
iskrip >
Sa mga linya ng code sa itaas:
- Una, ang ' handa na() Ang paraan ng ” ay inilapat upang maisagawa ang mga tinukoy na function kapag na-load ang kasalukuyang HTML na dokumento.
- Susunod, ang ' click() ” paraan ay responsable para sa pagsasagawa ng naka-link na function sa pag-click sa pindutan.
- Pagkatapos nito, ang ' tago() Itinatago kaagad ng paraan ang na-access na elemento ng heading na ang id ay 'H2'.
Output

Makikita na agad na nagtatago ang heading element sa pag-click sa pindutan.
Halimbawa: Paglalapat ng jQuery “fadeOut()” Method na may “Default” Value
Ginagamit ng halimbawang ito ang pamamaraang 'fadeOut()' kasama ang mga default na value nito upang unti-unting itago ang ibinigay na elemento sa '400ms'.
Sa sitwasyong ito ang nilalaman ng elemento ng 'button' ay binago:
< pindutan > fadeOut ( Tago Elemento ) pindutan >Ngayon ipatupad ang 'fadeOut()' na paraan sa ganitong paraan:
< iskrip >$ ( dokumento ) . handa na ( function ( ) {
$ ( 'button' ) . i-click ( function ( ) {
$ ( '#H2' ) . fadeOut ( ) ;
} ) ;
} ) ;
iskrip >
Sa panahong ito, ang ' fadeOut() Ang paraan ng ” ay inilapat upang i-fade out ang na-access na elemento ng heading na may 400ms i.e. default na halaga.
Output

Ang output ay malinaw na nagpapakita na ang ibinigay na pag-click sa pindutan ay nagtatago ng elemento ng heading nang paunti-unti sa default na agwat ng oras i.e. '400ms'.
Pagkakaiba sa pagitan ng show() at fadeIn() sa jQuery
Katulad ng mga pamamaraang 'hide()' at 'fadeOut()', ang parehong pagkakaiba ay nasa pagitan ng 'show()' at 'fadeIn()' na paraan:
- Pagitan ng Oras : Ang ' ipakita() Ang paraan ng ” bilang default ay nagpapakita ng nakatagong elemento sa pamamagitan ng pagbabago ng opacity nito mula 0 hanggang 100 kaagad, samantalang ang “ maglaho() Ipinapakita ng pamamaraang ” ang nakatagong elemento nang paunti-unti sa “400ms” na siyang default na halaga nito.
Halimbawa: Paglalapat ng jQuery “show()” Method na may “Default” Value
Inilalapat ng halimbawang ito ang 'show()' kasama ang mga default na halaga nito upang ipakita ang nakatagong elemento.
Tingnan muna ang ibinigay na HTML code block:
< gitna >< pindutan > Ipakita ang Elemento pindutan >
< h2 id = 'H2' istilo = 'display:wala' > Maligayang pagdating sa Linuxhint ! h2 >
gitna >
Ayon sa senaryo na ito, ang ibinigay na elemento ng heading ay nakatago sa tulong ng ' display: wala ” ari-arian.
Ngayon, sundin ang ibinigay na bloke ng code upang maunawaan ang praktikal na pagpapatupad ng 'show()' na paraan:
< iskrip >$ ( dokumento ) . handa na ( function ( ) {
$ ( 'button' ) . i-click ( function ( ) {
$ ( '#H2' ) . palabas ( ) ;
} ) ;
} ) ;
iskrip >
Ang bloke ng code sa itaas ay gumagamit ng ' ipakita() ” paraan upang maipakita kaagad ang idinagdag na nakatagong elemento.
Output

Makikita na ang pag-click sa pindutan ay agad na nagpapakita ng nakatagong elemento ng heading.
Halimbawa: Paglalapat ng jQuery “fadeIn()” Method na may “Default” Value
Ipinapakita ng halimbawang ito ang nakatagong elemento gamit ang pamamaraang 'fadeIn()' na may default na halaga ' 400ms ”:
Ang teksto ng elemento ng button ay binago ayon sa ibinigay na senaryo:
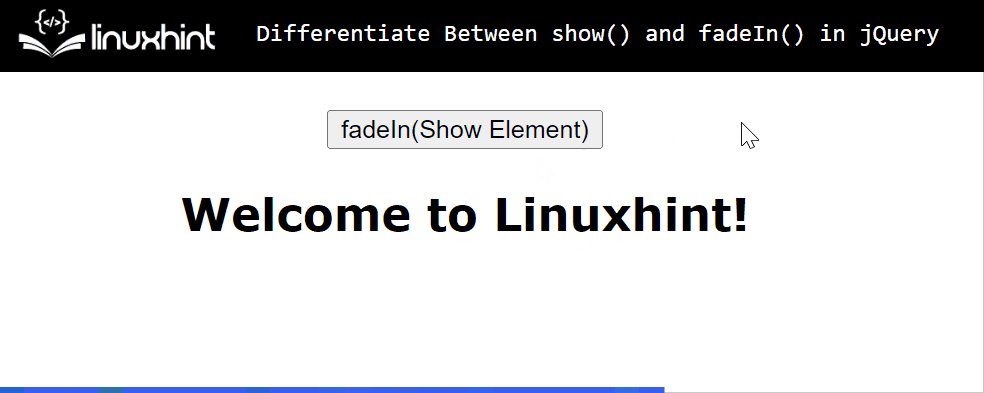
< pindutan > maglaho ( Ipakita Elemento ) pindutan >Ngayon, ilapat ang ' maglaho() ” na pamamaraan gamit ang sumusunod na bloke ng code:
< script >$ ( dokumento ) . handa na ( function ( ) {
$ ( 'button' ) . i-click ( function ( ) {
$ ( '#H2' ) . maglaho ( ) ;
} ) ;
} ) ;
script >
Sa block ng code na ito, ang “ maglaho() Ang paraan ng ” ay ginagamit upang ipakita ang nakatagong elemento na tumutugma sa id na “H2” sa 400ms i.e. default na halaga.
Output

Mapapansin na ang ibinigay na pag-click sa pindutan ay nagpapakita ng nakatagong elemento nang paunti-unti sa default na agwat ng oras i.e. '400ms'.
Konklusyon
Sa jQuery, ang tanging pangunahing pagkakaiba sa pagitan ng tago() at fadeOut() , ipakita() , at maglaho() ang pamamaraan ay “ Pagitan ng Oras ”. Ang 'show()' at 'hide()' na paraan ay gumaganap kaagad ng kanilang mga functionality bilang default, samantalang ang 'fadeIn()', at 'fadeOut()' na paraan ay gumaganap ng kanilang mga gawain sa default na agwat ng oras i.e. '400ms'. Ang post na ito ay praktikal na ipinaliwanag ang mga pangunahing pagkakaiba sa pagitan ng hide() at fadeOut(), show(), at fadeIn() sa jQuery.