Ibibigay ng artikulong ito ang pamamaraan para sa paglalapat ng pinakamababang taas ng property sa Hover, Focus, at iba pang mga estado sa Tailwind.
Tandaan: Upang malaman ang higit pa tungkol sa mga klase ng minimum na taas sa Tailwind, basahin ito artikulo sa aming website.
Paano Mag-apply ng Min-height Property sa Hover, Focus, at Iba Pang Estado sa Tailwind?
Nagbibigay ang Tailwind ng mga default na variant ng estado na maaaring ibigay kasama ng mga katangian ng disenyo. Kasama sa mga variant ng estado na ito ang 'hover', 'focus', at 'active'. Ang paglalarawan ng mga variant ng estado na ito ay ang mga sumusunod:
- Ang' hover Ang estado ng ” ay nati-trigger sa tuwing nagho-hover ang cursor ng mouse sa isang elemento.
- Ang ' focus ” estado ay na-trigger sa tuwing ang elemento ay nasa focus.
- Ang ' aktibo ” na estado ay na-trigger sa tuwing ang elemento ay isinaaktibo o na-click.
Gamitin natin ang pinakamababang taas na katangian sa bawat isa sa mga estadong ito nang paisa-isa.
Paggamit ng Minimum Height Property With Hover State
Upang gamitin ang ' pinakamababang taas ” class na may variant ng hover state sa Tailwind, ang sumusunod na syntax ay ginagamit:
< div klase = 'hover:min-h-{size}...' > < / div >
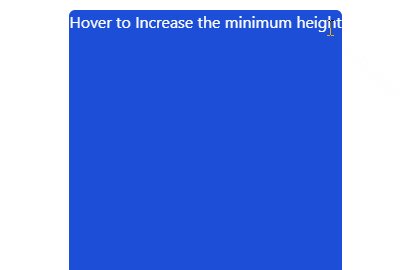
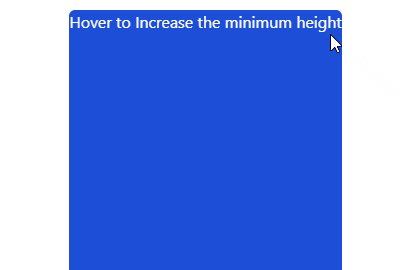
Gamitin natin ang natukoy na syntax sa itaas sa isang demonstrasyon. Sa halimbawang ito, tataas namin ang pinakamababang taas ng isang elemento sa tuwing nagho-hover ang cursor ng mouse sa elemento.
< div klase = 'min-h-fit rounded-md bg-blue-700 text-center text-white hover:min-h-screen' >Mag-hover para Taasan ang minimum taas < / div >Ang paliwanag ng code sa itaas ay ang mga sumusunod:
- Ang ' min-w-fit ” klase ay nagtatakda ng pinakamababang limitasyon sa taas sa taas na kinakailangan ng elemento ng div upang magkasya ang nilalaman nito.
- Ang ' hover:min-w-screen Ang klase ay magbibigay ng pinakamababang limitasyon sa taas na katumbas ng 100% ng laki ng screen.
- Ang ' bilugan-md ',' bg-{color}-{number} ',' text-center ”, at “ text-white Ang mga klase ay responsable para sa mga bilugan na sulok, kulay ng background, text na nakahanay sa gitna, at puting kulay ng teksto para sa elemento ng div ayon sa pagkakabanggit. bilugan ang mga sulok ng elemento ng div.
Output:
Malinaw mula sa output sa ibaba, na ang pinakamababang taas ng elemento ay tumataas sa 100% ng laki ng screen habang ang cursor ng mouse ay nag-hover sa ibabaw nito.

Paggamit ng Minimum Height Property With Focus State
Upang gamitin ang ' pinakamababang taas ” class na may focus state sa Tailwind, ang sumusunod na syntax ay ginagamit:
< div klase = 'focus:min-h-{size}...' > < / div >Gamitin natin ang natukoy na syntax sa itaas sa isang demonstrasyon. Sa halimbawang ito, tataas ang pinakamababang taas ng isang input field kapag nakatutok dito ang user.
< input placeholder = 'Tumuon sa input field na ito' klase = 'min-h-0 h-fit w-48 rounded-md bg-gray-200 text-center focus:min-h-[35%]' >< / input >Ang paliwanag ng code sa itaas ay ang mga sumusunod:
- isang ' input Ang field ng ” ay nilikha gamit ang ilang teksto sa katangian ng placeholder.
- Ito ay binibigyan ng pinakamababang limitasyon sa taas na 0px gamit ang “ min-h-0 ” klase. Kaya, itinakda ng developer ang default na taas ng elemento na katumbas ng taas na kinakailangan upang magkasya sa nilalaman gamit ang ' h-fit ” klase.
- Ang ' focus:min-h-[35%] ” klase ay tataas ang minimum na limitasyon sa taas ng input field kapag ang user ay nakatutok dito.
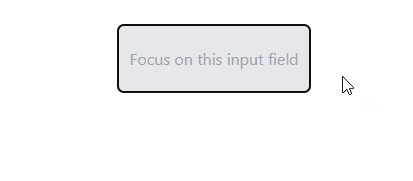
Output:
Malinaw mula sa output sa ibaba na tumataas ang taas ng field ng input habang nakatutok dito ang user. Ito ay dahil ang minimum na limitasyon sa taas ay tumataas mula 0px hanggang 35% ng taas ng screen.

Paggamit ng Minimum Height Property With Active State in Tailwind
Upang gamitin ang ' pinakamababang taas ” property na may aktibong variant ng estado sa Tailwind, ginagamit ang sumusunod na syntax:
< div klase = 'aktibo:min-h-{laki}...' > < / div >Gamitin natin ang natukoy na syntax sa itaas sa isang demonstrasyon. Sa halimbawang ito, tataas ang minimum na taas ng button kapag aktibong nag-click dito ang user.
< pindutan klase = 'min-h-0 h-fit w-48 rounded-md bg-blue-300 text-center active:min-h-[35%]' > I-click upang Taasan taas < / pindutan >Ang isang button ay nilikha na may pinakamababang limitasyon sa taas na 0px. Gayunpaman, gamit ang ' aktibo:min-h-[35%] ” ang minimum na limitasyon sa taas ay tataas mula 0px hanggang 35% ng laki ng screen sa tuwing iki-click ang button.
Output:
Makikita sa sumusunod na output na tumataas ang pinakamababang taas ng button kapag nag-click dito ang user.

Iyon ay tungkol sa paglalapat ng pinakamababang taas na property sa Tailwind hover, focus, at sa iba pang mga estado sa Tailwind.
Konklusyon
Ang mga variant ng estado tulad ng hover, focus, at aktibo sa Tailwind ay nagbibigay-daan sa mga user na lumikha ng mga dynamic na layout ng disenyo. Upang gamitin ang pinakamababang klase ng taas na may mga variant ng estado sa Tailwind, ang “ hover:min-h-{value} ',' focus:min-h-{value} ”, at “ active:min-h-{value} ” mga klase ang ginagamit. Ang artikulong ito ay nagbigay ng pamamaraan para sa paglalapat ng hover, focus, at iba pang mga estado na may pinakamababang klase ng taas sa Tailwind.