Gagamitin ng manual na ito ang JavaScript upang ipaliwanag ang pamamaraan para sa pagdaragdag ng row sa isang table.
Paano Magdagdag ng Row sa HTML Table Gamit ang JavaScript?
Para sa pagdaragdag ng isang hilera sa isang talahanayan, gamitin ang mga sumusunod na pamamaraan:
Suriin natin ang bawat pamamaraan nang paisa-isa.
Paraan 1: Magdagdag ng Row sa HTML Table Gamit ang InsertRow() Method
Ang ' insertRow() ” paraan ay ginagamit upang magdagdag ng isang bagong hilera sa simula ng talahanayan. Lumilikha ito ng bagong elemento ng
Kung balak mong idagdag ang hilera sa huling/dulo ng talahanayan, pagkatapos ay ipasa ang index ' -1 ” bilang argumento.
Syntax
Gamitin ang sumusunod na syntax para sa pagdaragdag ng mga row sa isang table sa tulong ng insertRow() method:
mesa. insertRow ( index ) ;
Dito,' index ” ay nagpapahiwatig ng posisyon kung saan mo gustong magdagdag ng bagong row, tulad ng sa dulo ng talahanayan o sa simula.
Halimbawa 1: Pagdaragdag ng Hilera sa Tuktok/Simulan ng Talahanayan
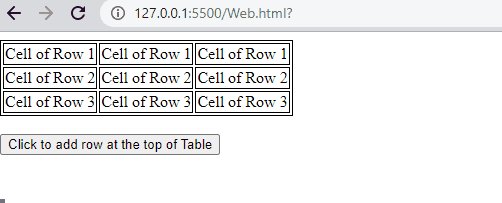
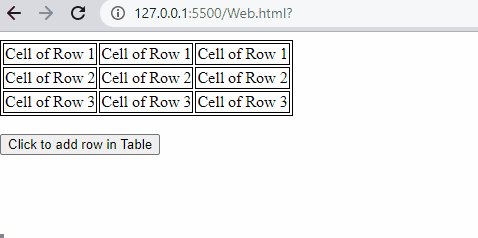
Dito, gagawa kami ng table at isang button sa isang HTML file gamit ang HTML
< tr >
< td > Cell ng Row 1 td >
< td > Cell ng Row 1 td >
< td > Cell ng Row 1 td >
tr >
< tr >
< td > Cell ng Row dalawa td >
< td > Cell ng Row dalawa td >
< td > Cell ng Row dalawa td >
tr >
< tr >
< td > Cell ng Row 3 td >
< td > Cell ng Row 3 td >
< td > Cell ng Row 3 td >
tr >
mesa >
< br >
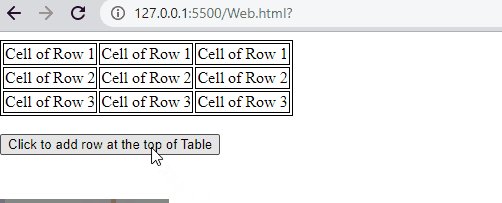
Pagkatapos, lumikha ng isang pindutan na mag-uudyok sa ' Magdagdag ng hilera() ” button kapag na-click:
< uri ng pindutan = 'button' onclick = 'Magdagdag ng hilera()' > I-click upang magdagdag ng row sa tuktok ng Table pindutan >Para sa pag-istilo ng talahanayan, itatakda namin ang hangganan ng bawat cell at ang talahanayan tulad ng ibinigay sa ibaba:
mesa, td {hangganan : 1px solid black ;
}
Ngayon, magdaragdag kami ng mga hilera sa talahanayan sa tuktok/simula ng talahanayan gamit ang JavaScript. Upang gawin ito, tukuyin ang isang function na pinangalanang ' Magdagdag ng hilera() ” na tatawagin sa onclick() event ng button. Pagkatapos, kunin ang ginawang talahanayan gamit ang “ getElementById() ” paraan. Pagkatapos nito, tawagan ang ' insertRow() 'paraan sa pamamagitan ng pagpasa ng ' 0 ” index bilang isang parameter na nagpapahiwatig na ang row ay idaragdag sa simula ng talahanayan.
Pagkatapos, tawagan ang ' insertCell() ” paraan sa pamamagitan ng pagpasa ng mga index na nagpapakita kung gaano karaming mga cell ang idaragdag sa row. Panghuli, idagdag ang data ng teksto o teksto sa mga cell gamit ang ' innerHTML ” ari-arian:
functionaddRow ( ) {var tableRow = dokumento. getElementById ( 'mesa' ) ;
ay hilera = tableRow. insertRow ( 0 ) ;
kung saan cell1 = hilera. insertCell ( 0 ) ;
kung saan cell2 = hilera. insertCell ( 1 ) ;
kung saan cell3 = hilera. insertCell ( dalawa ) ;
cell1. innerHTML = 'Cell ng Bagong Hilera' ;
cell2. innerHTML = 'Cell ng Bagong Hilera' ;
cell3. innerHTML = 'Cell ng Bagong Hilera' ;
}
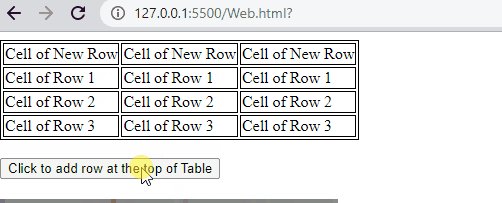
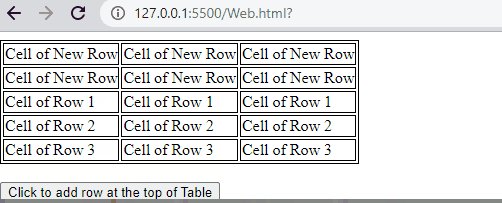
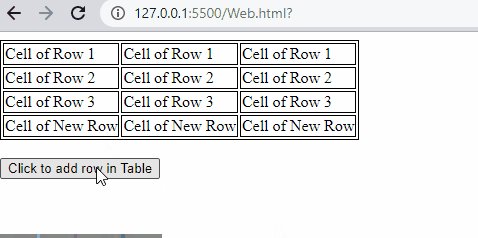
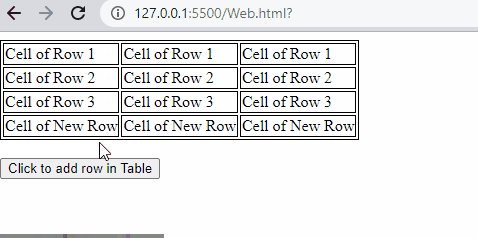
Tulad ng makikita mo sa output, ang bagong hilera ay idinagdag sa tuktok ng umiiral na talahanayan sa pamamagitan ng pag-click sa pindutan:

Halimbawa 2: Pagdaragdag ng Hilera sa Dulo ng Talahanayan
Kung gusto mong maglagay ng row sa huli/dulo ng talahanayan, ipasa ang “ -1 'index sa' insertRow() ” paraan. Idaragdag nito ang row sa wakas kapag na-click ang button:
functionaddRow ( ) {var tableRow = dokumento. getElementById ( 'mesa' ) ;
ay hilera = tableRow. insertRow ( - 1 ) ;
kung saan cell1 = hilera. insertCell ( 0 ) ;
kung saan cell2 = hilera. insertCell ( 1 ) ;
kung saan cell3 = hilera. insertCell ( dalawa ) ;
cell1. innerHTML = 'Cell ng Bagong Hilera' ;
cell2. innerHTML = 'Cell ng Bagong Hilera' ;
cell3. innerHTML = 'Cell ng Bagong Hilera' ;
}
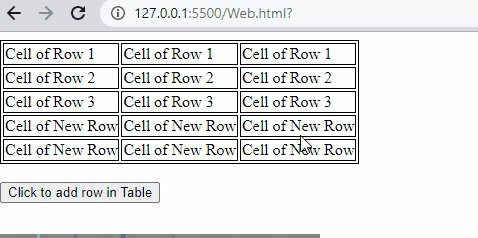
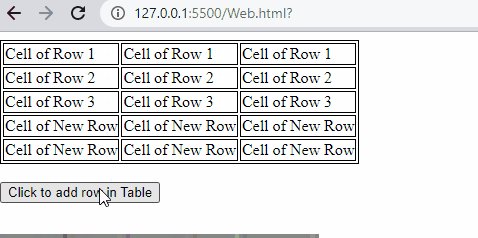
Output

Lumipat tayo sa ibang paraan!
Paraan 2: Magdagdag ng Row sa HTML Table sa pamamagitan ng Paglikha ng Bagong Element
May isa pang paraan para sa pagdaragdag ng isang row sa isang talahanayan na lumilikha ng mga bagong elemento gamit ang mga pamamaraan ng JavaScript, kabilang ang ' createElement() 'paraan at ang' appendChild() ” paraan. Ang createElement() ay lumilikha ng
Syntax
Sundin ang ibinigay na syntax upang lumikha ng bagong elemento para sa pagdaragdag ng isang row sa isang talahanayan gamit ang JavaScript:
dokumento. createElement ( 'tr' ) ;Dito, ang ' tr ” ang hilera ng mesa.
Halimbawa
Gagamitin na namin ngayon ang parehong dati nang ginawang talahanayan sa HTML na may CSS file, ngunit sa JavaScript file, gagamitin namin ang ' createElement() ” paraan. Pagkatapos, idagdag ang data o teksto sa mga cell gamit ang “ innerHTML ” ari-arian. Panghuli, tawagan ang ' appendChild() ” paraan na magdaragdag ng mga cell sa isang hilera at pagkatapos ay ang hilera sa isang talahanayan:
functionaddRow ( ) {var tableRow = dokumento. getElementById ( 'mesa' ) ;
ay hilera = dokumento. createElement ( 'tr' ) ;
kung saan cell1 = dokumento. createElement ( 'td' ) ;
kung saan cell2 = dokumento. createElement ( 'td' ) ;
kung saan cell3 = dokumento. createElement ( 'td' ) ;
cell1. innerHTML = 'Cell ng Bagong Hilera' ;
cell2. innerHTML = 'Cell ng Bagong Hilera' ;
cell3. innerHTML = 'Cell ng Bagong Hilera' ;
hilera. idagdagBata ( cell1 ) ;
hilera. idagdagBata ( cell2 ) ;
hilera. idagdagBata ( cell3 ) ;
tableRow. idagdagBata ( hilera ) ;
}
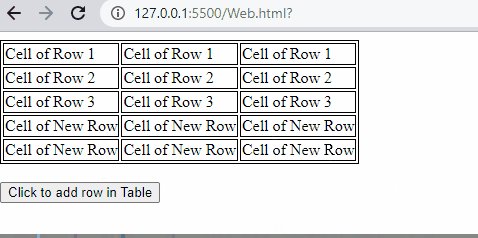
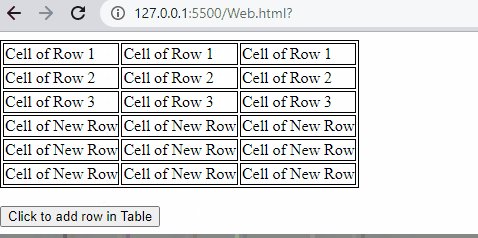
Ang output ay nagpapakita na ang bagong hilera ay matagumpay na naidagdag sa dulo ng talahanayan:

Pinagsama-sama namin ang lahat ng mga pamamaraan para sa pagdaragdag ng isang hilera sa isang talahanayan gamit ang JavaScript.
Konklusyon
Para sa pagdaragdag ng row sa isang table, gamitin ang dalawang approach: insertRow() method o gumawa ng bagong element gamit ang JavaScript predefined method, kasama ang appendChild() method at createElement() method. Maaari kang magdagdag ng isang row sa simula ng dulo ng talahanayan gamit ang insertRow() na paraan sa pamamagitan ng pagpasa ng mga index. Ipinaliwanag ng manual na ito ang mga pamamaraan para sa pagdaragdag ng bagong row sa isang table sa pamamagitan ng pag-click sa isang button gamit ang JavaScript.